angularjs のカスタム ディレクティブのスコープの値は {} で、これにより分離されたスコープが作成されますが、親スコープのプロパティには引き続きアクセスできます。何が起こっているのでしょうか? (バインディング戦略が実装される前に、分離スコープは親スコープのプロパティにアクセスできないようにする必要があります)



巴扎黑2017-05-15 17:09:33
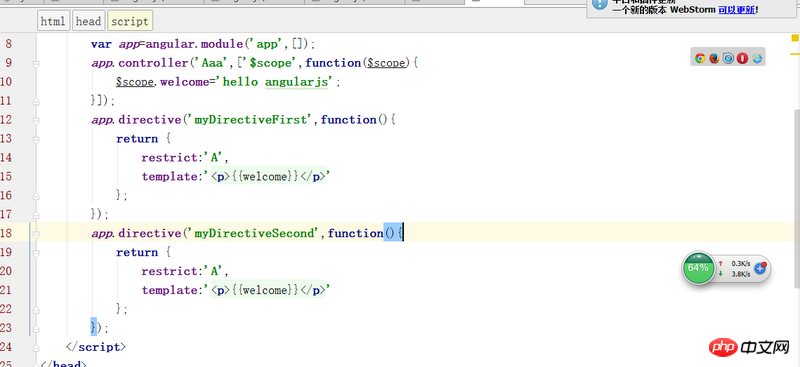
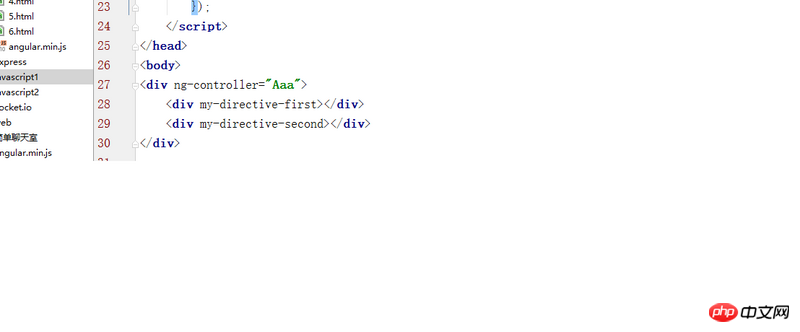
まず第一に、この例では、scope 属性に値を割り当てていません。スコープ属性には、true、false、{} の 3 つの値があります。 false はデフォルト値です。
デフォルト、false。このとき、子スコープと親スコープは一つであり、scope.$$idの値は同じになります。
が true の場合、新しいスコープが作成され、scope.$$id の値は異なります。ただし、このスコープは親スコープから継承します。 これは、ネイティブ JS スコープ チェーンの特性と同じです。子スコープは親スコープのプロパティとメソッドにアクセスできますが、親スコープは子スコープのプロパティとメソッドにアクセスできません。
が {} の場合、それは本当の孤立です。現時点では、カスタム ディレクティブのスコープは親スコープとは関係ありません。しかし、それでも親スコープのプロパティ メソッドにアクセスしたい場合は、{} で対応するプロパティを設定するだけでよいでしょうか。具体的な設定方法についてはGoogle Baiduを参照してください。