インターセプターサービス
リーリー結果: 
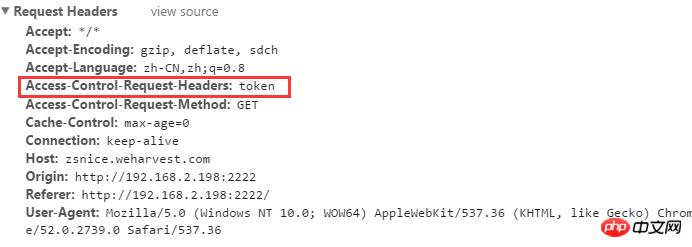
トークンを注入するインターセプター ヘッダーを作成しましたが、ヘッダーの Access-Control-Request-Header を注入するにはどうすればよいですか?
インジェクションインターセプターは次のように記述されます:
リーリーそれは正しいはずですよね?何が問題だったのかわかりません
後でテストして、インターセプターを使用せずに直接挿入しました。これは、単一のリクエストにヘッダーを追加し、ヘッダーの Access-Control-Request-Headers を実行するのと同じでした。
阿神2017-05-15 17:09:10
アクセス制御リクエストヘッダー
プリフライトリクエストを作成するときに、このヘッダー情報を使用して、実際のリクエストで運ばれるカスタムヘッダー情報をサーバーに伝えます。複数ある場合は、カンマで区切ることができます。
アクセス制御リクエストヘッダー: <フィールド名>[, <フィールド名>]*黄舟2017-05-15 17:09:10
私も同じ問題に遭遇しました。Googleで検索したところ、他の人もこの問題に遭遇していることがわかりました。予想外に、誰かが答えをくれました。それはサーバーに関連しています。Angular が独自のクロスリクエストメソッドを使用しているため、サーバーがそれをサポートしていないと言われています。 http-server0.90 でこの問題が発生しました。すべてのファイルを Tomcat にコピーすると、問題は解決します。サーバー ソフトウェアを変更してみることをお勧めします。