
図に示すように、このページに入るときは http://localhost:8020/home であるはずですが、ui-route ルーティングの制御により、関数リストが表示された後のアドレスは http:/ になります。ここで、home は関数リスト /localhost:8020/function… になります。
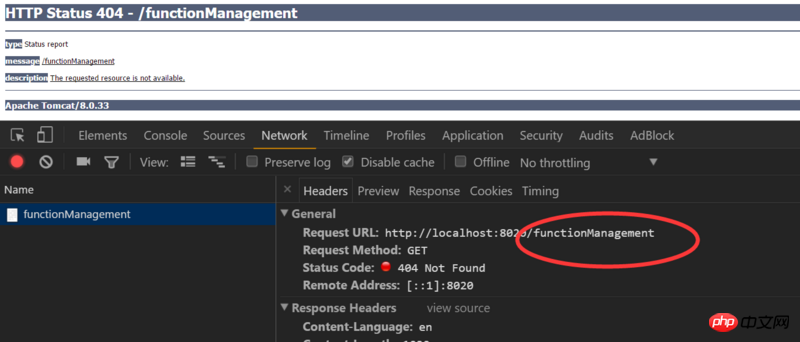
この時点で、ブラウザでページ http://localhost:8020/functio...
を更新すると、404 が表示されます。

確かに、springMVC ではビュー解析に functionManagement ページが存在しないためです。 functionManagement は、ui-router の制御下にある単なるホーム ビューです。
この問題を解決するにはどうすればよいですか?
更新時に、404 を表示する代わりに、ホームページを表示できますか?
PHPz2017-05-15 17:08:42
フロントエンドはシングルページ アプリケーションであるべきですよね?バックエンド ルーティングはこの 1 ページを指すだけでよく、残りのルーティングはフロントエンドによって制御されます。
淡淡烟草味2017-05-15 17:08:42
フロントエンドとバックエンドを分離することをお勧めします。バックエンドはデータのみを提供し、フロントエンドのルーティングはビューレイヤーのみを担当します
。