angular でビルドされたプロジェクトでは、製品リスト (scrollTop = 400 など) から製品詳細 (scrollTop は 400 のまま) まで、スクロール バーの位置が先頭に移動できず、リストの前の位置のままになります。新しいコンテンツページを設定するときは、scrollTop = 0 にしてください。
曾经蜡笔没有小新2017-05-15 17:08:35
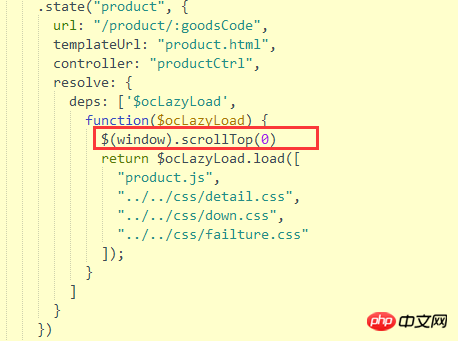
Angular はページの DOM を制御するように設計されています~。したがって、それを記述するときに、scrollTop の値を直接設定しても何も問題はありません。
曾经蜡笔没有小新2017-05-15 17:08:35
皆さんありがとうございます
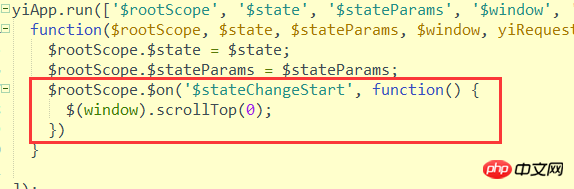
ただし、Angular独自の処理方法があるかどうかはわかりませんが、上の図のように監視ルートが一律に処理されることを付け加えておきます