私はこのプラグインを使用しています: https://github.com/angular-di...
原理は似ていますが、ウィンドウ内にあるかどうかを判断して画像をロードするだけです。
ただし、基本的なことは実装できます。
ソートまたはフィルタリング機能 (angular の orderB) を追加した後。 y、フィルター)、リストの並べ替えが変更され、元々下にあったリスト項目(画像はまだ表示されていません)は上に記載されていますが、画像が正常に表示されません
私の理解:並べ替えとフィルターの変更が要求された場合、データは img タグに記述された ui-lazyload 命令をトリガーしません。
ウィンドウ内にあるかどうかを決定する関数は命令にカプセル化されています。ソートとフィルタリング後にその関数を呼び出すにはどうすればよいですか?

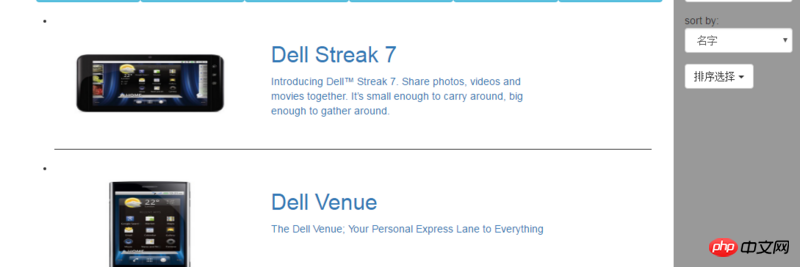
通常の状況は上記のとおりです
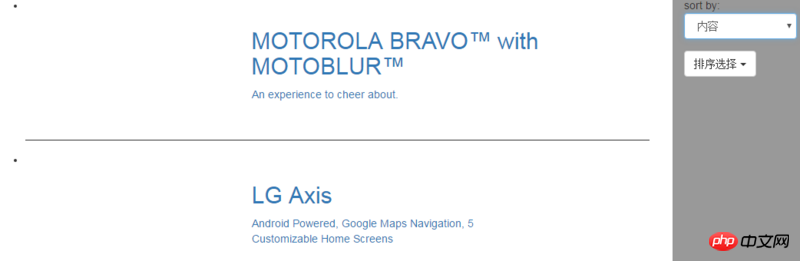
ただし、並べ替えると、次のリスト項目がオンラインにアップロードされます:

画像が表示領域にあるかどうかを判断するコマンドはスクロール イベントにバインドされているため、lazyload コマンドは実行されません。
何日も解決策が見つかりませんでした。 。 。
Lazyloadの判定ソースコード
リーリー構造リストのソースコード:
リーリー阿神2017-05-15 17:06:43
理論的に言えば、ディレクティブは要素を取得したときにソートされて準備が整っている必要があります (レンダリングされるかどうかを確認する必要があります)。受信した要素の位置情報を取得し、要素が準備(レンダリング)されているかどうかも確認できます。要素の位置情報が正しい場合は、その後の判定ロジックに問題がある可能性があることを意味します。位置情報が間違っている場合は、Angular 独自のレンダリング機構を考慮する必要があります。 isVisible