ng-file-upload は複数の画像アップロードをどのように実装しますか?
私のコード:
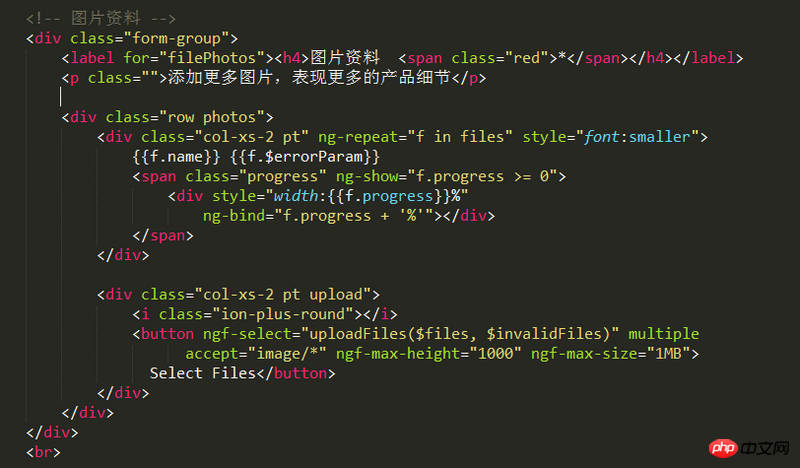
html:
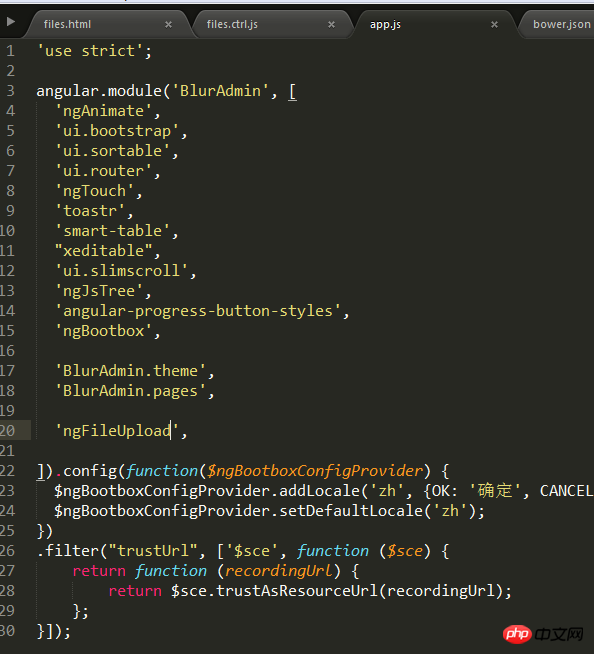
javascript:
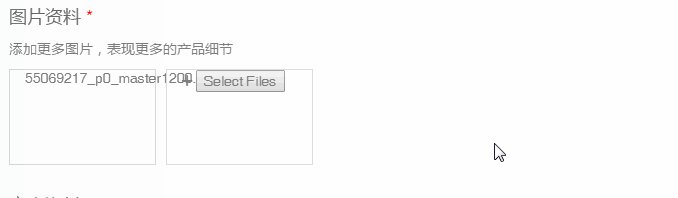
リーリーこのように書くとやはり一枚の写真となり、複数の写真をアップロードすることはできません。 「アップロード」をクリックすると、以前にアップロードした画像が削除されます。
りー
私が書いたコードに加えて、HTML 部分が少し変更されました。主要な部分は変更されていません。 



迷茫2017-05-15 17:06:39
公式にそのまま従うことができます
http://jsfiddle.net/danialfar...
他の設定エラーがあるかもしれません。より詳細なコードはありますか?
また
追加する必要はありません.file
迷茫2017-05-15 17:06:39
自分で例を書いてください:
https://github.com/hjzheng/CU...
コード:
https://github.com/hjzheng/CU...
viewsディレクトリ内のindex.ejsページにはng-file-uploadが使用されています
リーリー