HTML コード:
リーリーjs:
リーリーjs コマンド:
リーリーmarquee.html
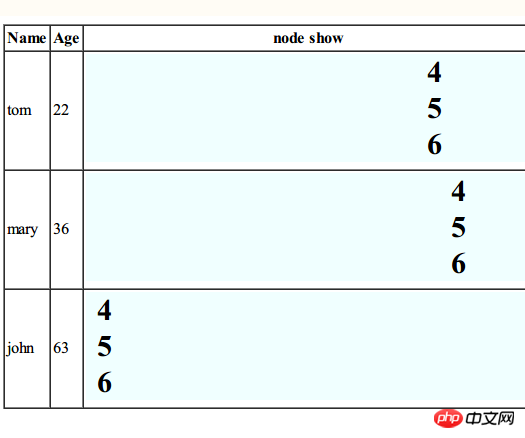
リーリー現在の効果は次のようになります: 1 行ではありません。 4<5<6 と表示されるように線にする方法。マウスを 4 に移動するとスクロールが停止し、プロンプト ボックスがポップアップして 4 を表示します。マウスを離れると、ティッカーは継続します。画面。 5 と 6 も同様
フロントエンドについてはあまり詳しくありません。助けてください。 !
PHP中文网2017-05-15 17:06:09
<p ng-repeat="i in [4,5,6]">{{i}}</p> 这段,ng-repeat是重复当前的元素,运行后是<p>4</p><p>5</p><p>6</p>,所以他们不在同一行。你换成span试试,<span ng-repeat="i in [4,5,6]">{{i}}</span>。