実際のプロジェクトでは、ng-click="check=true"を使用するとクリック後にpが表示されるのですが、ng-click="alterCheck()"が表示されないのはなぜでしょうか。
上記のコードでは、私が述べた現象を再現できません。これを引き起こす可能性のあるその他の理由はありますか?
我想大声告诉你2017-05-15 17:05:45
この例で説明したものと同様の問題を再現できます (以前にも遭遇したことがあり、さらに数回調べました):
リーリー リーリーこれは非常に単純なデモです。
ng-repeatを使用して一連のラジオ ボタン ボックスを表示し、次のcheckIndex: {{ checkIndex }} でクリック ボタンをクリックします。は、選択したラジオ ボタンの$indexを表示します。ここでオンライン デモをご覧ください: jsfiddleng-repeat显示一组单选框,通过点击点选按钮,在下面的checkIndex: {{ checkIndex }}中显示选中的单选框的$index。在线demo看这里:jsfiddle
如果运行当前的代码,会发现,{{ checkIndex }}压根没有变化,无论你怎么使劲点,戳破鼠标也没用
但如果template换成我注释掉的那部分代码,改用changeCheckIndex方法,{{ checkIndex }}就变化了。
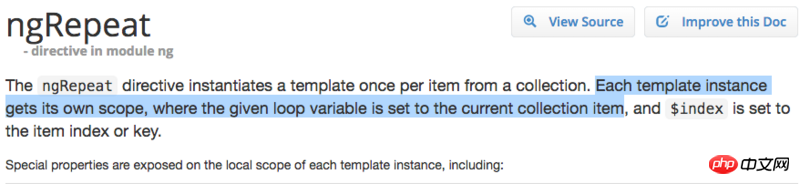
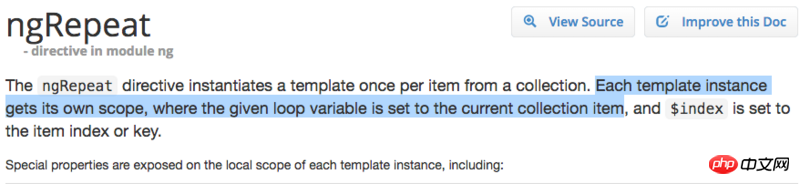
那么问题来了,如何造成这个局面的?我们还是要回到文档去(最近发现ng的文档还是不错的):

現在のコードを実行すると、我认为原因在于
checkIndex = $index的写法,使得checkIndex是一个在每个template instance中独立$scope下的变量,并不是我们在Controller
{{ checkIndex }} がまったく変化していないことがわかります。マウスをどれだけ強く押しても無駄です。
ただし、template がコメントアウトしたコードの一部に置き換えられ、代わりに changeCheckIndex メソッドが使用される場合、{{ checkIndex }} は変化。 🎜
🎜そこで問題は、この状況がどのようにして起こったのかということです。まだドキュメントに戻る必要があります (最近、ng のドキュメントが非常に優れていることに気付きました): 🎜
🎜 🎜
🎜🎜その理由は、
🎜
🎜🎜その理由は、 checkIndex = $index の書き方により、 checkIndex が各テンプレート インスタンスの独立した $scope 下の変数になるためだと思います。 Controller で定義したものではありません。 🎜🎜
🎜文書アドレス: ngRepeat🎜