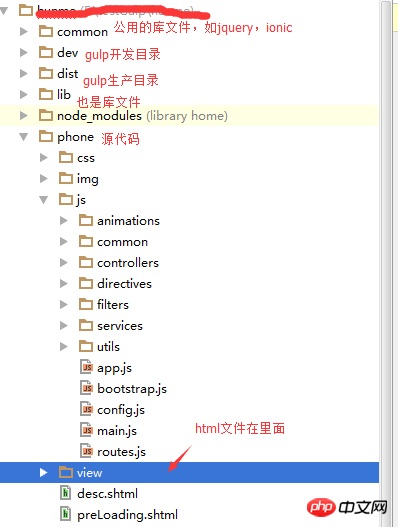
私のプロジェクトの状況は次のとおりです:

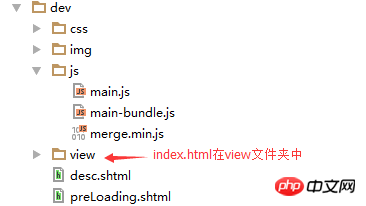
dev フォルダーのディレクトリ構造は次のとおりです:

index.html ファイルの内容は次のとおりです:

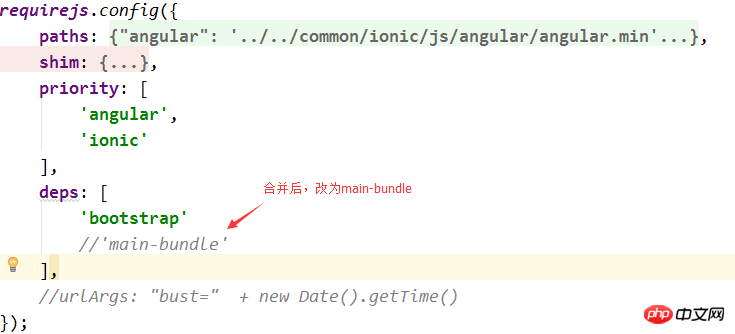
main.js ファイルの内容は次のとおりです:

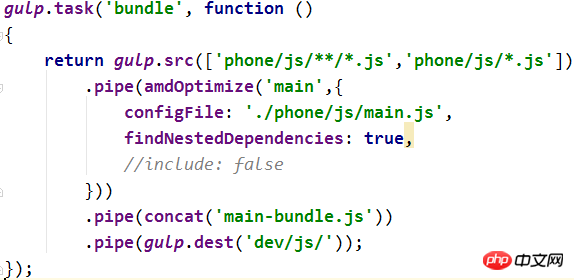
gulp 関連ファイル gulpfile.js の主な内容は次のとおりです:

しかし、「バンドル」タスクを実行しても、すべての js が main-bundle.js にマージされるわけではありません。
gulp と requirejs のチュートリアルを読みましたが、パッケージ化する方法がまだわかりません。回答をお願いします~~~
PHP中文网2017-05-15 17:05:41
ライブラリ ファイルは、index.html の <script src=""> を使用して直接インポートできますが、ライブラリ ファイルをリリース ディレクトリにコピーするには、gulpfile のコピー タスクの構成を変更する必要があります。
PHP中文网2017-05-15 17:05:41
gulp プラグインには、AMD スタイル ファイルのパッケージ化に使用できる amd-optimize と、使用される他のプラグインがあります:
concat
uglify
上記は npmjs.com でご覧いただけます
---追加コンテンツ
フロントエンド | gulp パッケージ化の require.js モジュールの依存関係に関する記事を見つけました