大家讲道理2017-05-15 17:05:03
まずドキュメントをお読みください

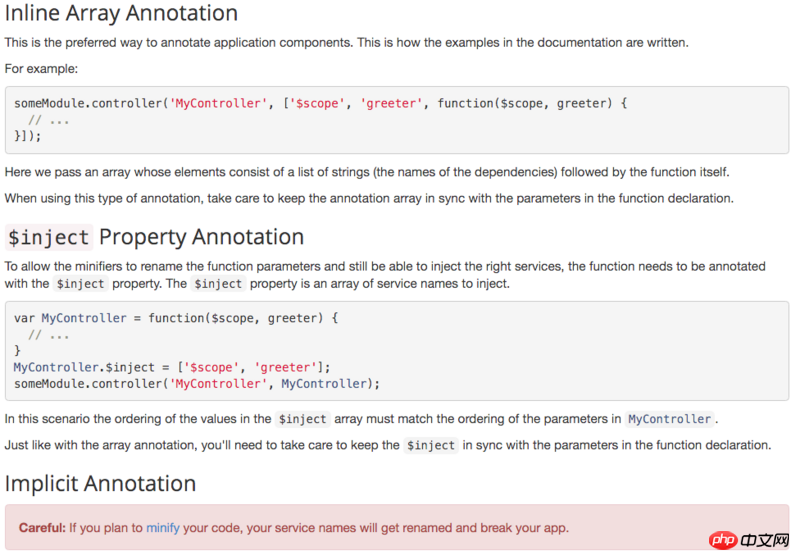
パラメータを明示的に指定せずに依存関係を注入すると、minifyコード作成時にそれらの変数名が置き換えられ、ランタイム注入が失敗する可能性があります
PHP中文网2017-05-15 17:05:03
これら 2 つは依存性注入メソッドです。
ng には 3 つの注入メソッドがあります:
a, 推論注入
app.controller('MyCtrl', function($scope) { # 🎜🎜#});
var myFunc=function($scope) {
});
myFunc.$inject = ['$scope'];
app 。コントローラー('MyCtrl',myFunc);
app.controller('MyCtrl', ['$scope', function($scope) {
}]);
2 番目のメソッドでは、もう 1 行記述する必要があります。コードの
通常は最初の 3 種類を使用することをお勧めします。