マスターに尋ねる 2 つの質問
1. ng-option で json を選択するためのドロップダウン項目について、選択ドロップダウン ボックスのオプションを、grade.json の各グループの cname にします。私が書いた「gradejson の a.cname」では、ドロップダウン ボックスに各列に cname を表示させることはできません。
HTML での選択は次のとおりです。
<select ng-model="seleted"
ng-options="a.cname for a in gradejson">
<option value="">请选择科目</option>
</select>対応するコントローラーは次のとおりです:
function($rootScope,$location,$scope,$http) {
$http.get("grade.json")
.success(function(data){
$scope.gradejson=data;
$scope.salesData=gradejson.salesData;
$scope.seleted='';
});grade.json は次のとおりです:
[
{
"cname": "总成绩",
"score": "490",
"salesData":[
{"scoredomain":80,"student_name": 80,"subject_scores": 16,"subject_scores2":14},
{"scoredomain":85,"student_name": 85,"subject_scores": 25,"subject_scores2":10}
]
},
{
"cname": "计算机网络",
"score": "90",
"salesData":[
{"scoredomain":90,"student_name": 90,"subject_scores": 24,"subject_scores2":7},
{"scoredomain":95,"student_name": 95,"subject_scores": 5,"subject_scores2":1}
]
}
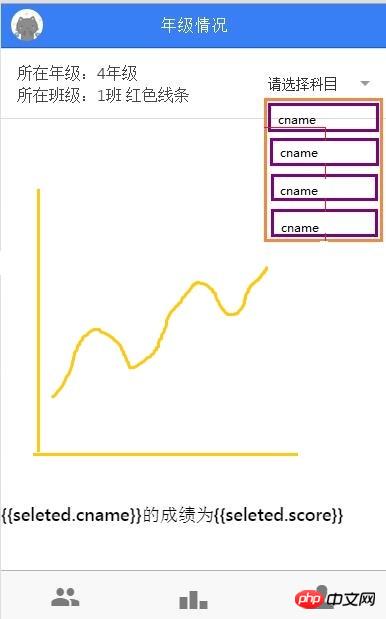
]下の図のドロップダウン ボックスには、現在、各列の cname を表示できません。 。

2. マスター、2 番目の質問を見てください。少し難しくて、数日間悩んでいました。
最後の画像では、ディレクティブによって描画された画像は表示できません (スコープの問題であるはずです)
cname が選択されるたびに、画像内のデータは同じグループ内の salesData によって描画された画像になりますグラフィック命令はディレクティブの命令によって描画されます。しかし、指示範囲の書き方がわかりません。 。
次は HTML です:
<p linear-chart chart-data={{seleted.salesData}} ></p>
<h4>{{seleted.cname}}的成绩为{{seleted.score}}</h4>directive.js の命令は次のとおりです:
angular.module('myApp.directives',[])
.directive('linearChart',function($window){
return {
restrict:'EA',
template:"<svg width='350' height='350'></svg>",
scope:{
chartData:'=chartData'
},
link: function(scope, elem, attrs){
scope.$watch('chartData',function(newData,oldData){
if(!newData) return ;
drawLineChart(newData);
});
var salesDataToPlot=scope[attrs.chartData];
console.log(salesDataToPlot);
var rawSvg=elem.find('svg');
var svg = d3.select(rawSvg[0]);
function setChartParameters(){
xScale = d3.scale.linear()
.domain([salesDataToPlot[0].scoredomain,
salesDataToPlot[salesDataToPlot.length-1].scoredomain])
.range([padding + 5, rawSvg.attr("width") - padding]);
yScale = d3.scale.linear()
.domain([0, d3.max(salesDataToPlot, function (d) {
return d.subject_scores;
})])
。。。エラーは次のように報告されます:

神様、どうか私に力を与えてください! !マスターは私の説明を理解できますか?分からなかったら激しく突いてください。
大家讲道理2017-05-15 17:04:18
html は次のように記述する必要があります:
<select ng-model="seleted" ng-options="a.cname for a in Gradejson" >
<option value="">件名を選択してください</ option>
</select>
コントローラーは次のように記述する必要があります:
$scope.seleted='';
$http.get("grade.json")
.success(function(data){
$scope .gradejson=データ ;});
.error(関数(データ){});