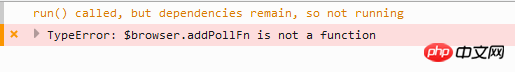
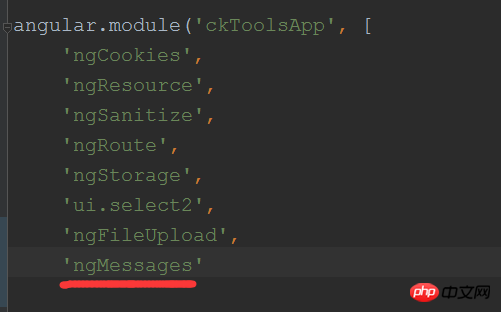
サードパーティのモジュール ngMessages を導入したかっただけですが、インストール手順に書かれているように bower install を使用しました。このメソッドは、ファイルを bowercomponents にダウンロードし、index.html ファイルにパスを導入し、モジュールの依存関係を挿入して、ステートメントを書き込みます。ただし、grunt で Web サイトを再起動すると、Web サイト全体には背景色のみが表示されます。何もロードされず、ターミナルに情報がありませんでした。その後、少しずつ実行した手順を削除して(コードをコメントアウトして)、Webサイトを再起動しましたが、何が問題でしたか?手順は完了するはずです。また、ウェブサイトの読み込みに問題がある場合、どうすればエラーを見つけられるのでしょうか? 私は初心者なのでまったくわかりません。神に尋ねてください...
!

ringa_lee2017-05-15 17:04:08
ファイルパスが間違っているか、network里看看到底引入成功没,再就是引入顺序问题,放在angular.js背後にあるか、このメソッドが実際に存在しないかのいずれかです。 。 。
大家讲道理2017-05-15 17:04:08
最初は、leftstick が言ったように、Angular モジュールのバージョンが一致していないことが原因でした。しかし、ロードした ngMessages モジュールを削除してコードをコメントアウトしましたが、それでも動作しませんでした。そこで、bower をアップグレードしたところ、うまくいきました