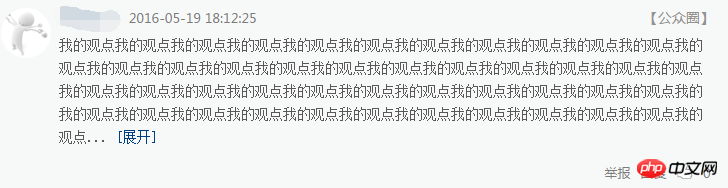
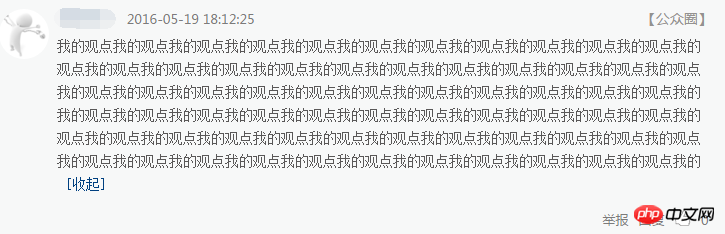
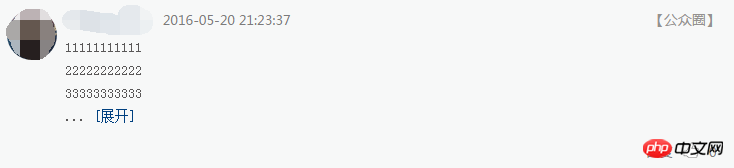
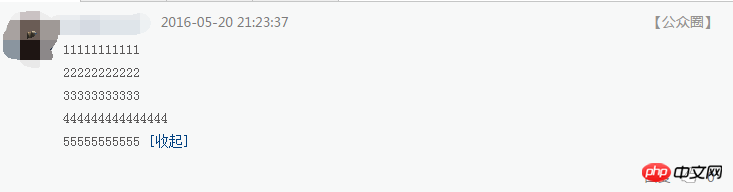
1.pの内容が長すぎて表示が2行を超える場合は、展開後に[折りたたむ]タグが表示されます。 QQスペースさんのコメントと同様、長い場合は全文表示され、終了したら折りたたむことができるとのことですが、内容の長さと中国語と英語の数は判断できません。 1 行に表示される文字が等しくありません。完全な効果を備えた例が欲しいです。




PHP中文网2017-05-15 17:04:00
HTML で、テキストの後にインライン ブロック (展開と終了) を追加します。 CSS 設定が高く固定されており、overflow:hidden を超えています。 js は高さを決定し、それを超えた後に最外層にクラスを追加します。このクラスは、固定高さとオーバーフローをクリアするだけでなく、展開と終了を制御します。もちろん、応答性がある場合は、別の方法を考える必要があります。