get、post を使用します
jsonp を使用します



URL にコールバックを追加しても問題は解決しません。
サーバー側を介して設定されるメソッドをいくつか見てきました。サーバー側の方法を使用しますか?
阿神2017-05-15 17:03:56
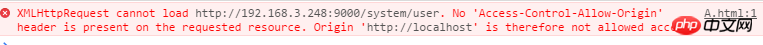
クロスドメインリクエストは、他人の家に遊びに行くようなものです、もし相手がドアを開けてくれなかったら、どうやってその家に入ることができますか。 La からアクセスできます。テスト段階で任意のドメイン名でのリクエストを受け入れるようにバックエンドを設定し、正式に開始された後にこの設定をオフにすることもできますが、この方法はお勧めできません。
仅有的幸福2017-05-15 17:03:56
まず第一に、jsonp はデータの get にのみ使用できます。 jsonp只能用于get数据。
使用jsonp跨域获取数据的一个大前提是后端返回的数据得是一段可执行的Javascript脚本,拿你上面的代码举例,返回的内容得是这个样子:
请求代码
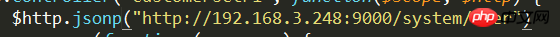
$http.jsonp('http://192.168.3.248:9000/system/user?callback=parseResponse');返回数据
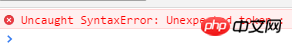
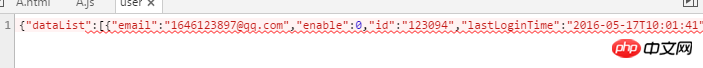
parseResponse({ "dataList": [ { "email": "1646123897@qq.com", "enable": 0, "id": "123094" ...}... ] })否则就会报你的那个错:Uncaught SyntaxError: Unexpected token :
jsonp を使用してドメイン間でデータを取得するための主な前提条件は、バックエンドによって返されるデータが実行可能な JavaScript スクリプトである必要があることです。上記のコードを例に挙げます。返されるコンテンツは次のようになります: リクエストコード🎜 リーリー 🎜データを返す🎜 リーリー 🎜それ以外の場合、エラーが報告されます:
Uncaught SyntaxError: Unexpected token:🎜
🎜 クロスドメインに関しては、まず問題が何であるかを理解し、これを読んだ後にパブリック API と CORS を構築する必要があります 🎜