私はAngularでD3.jsで絵を描くために以下の方法を使っています。最初の部分は描画機能を実装することです。これには、directive.js に命令を記述し、controller.js にスコープを記述し、ページに命令の 3 つの部分を記述することが含まれます。私の問題は、controller.jsのスコープ値をjsonに入れてアクセスすると、同じグラフを描画できないことです。
まず、描画機能を実現できるコードを貼り付けますが、スコープの値はローカルに記述されます:
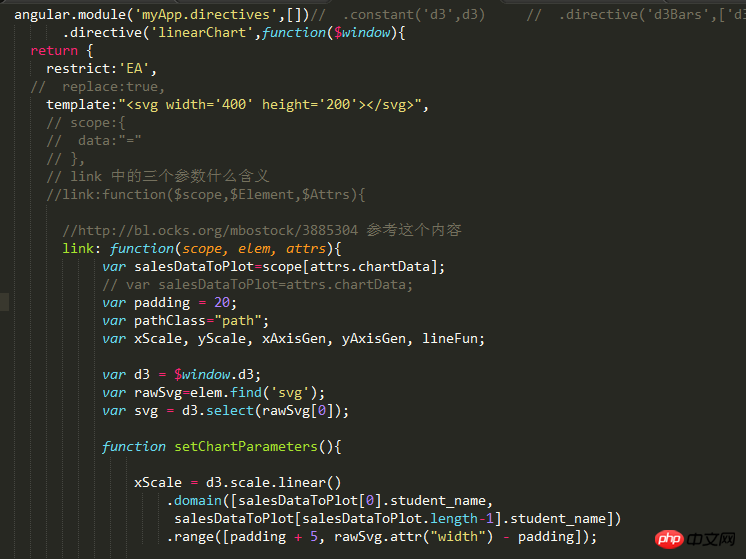
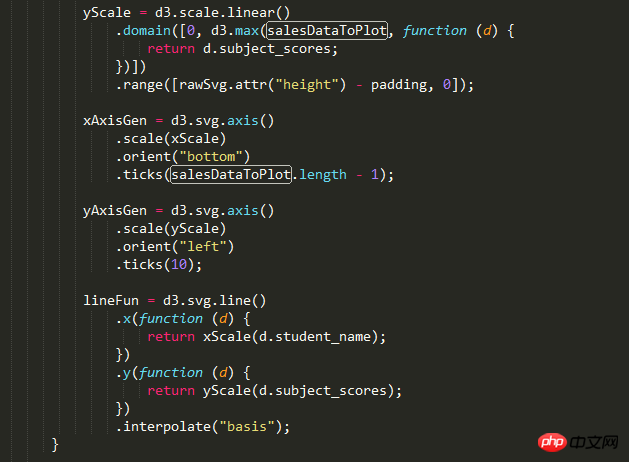
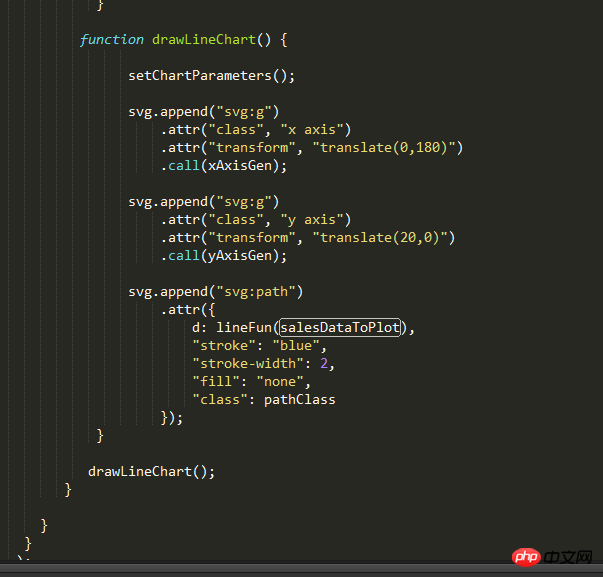
1. directive.js



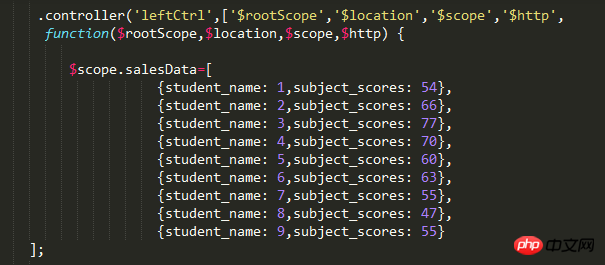
2.コントローラー.js

3. 左.html

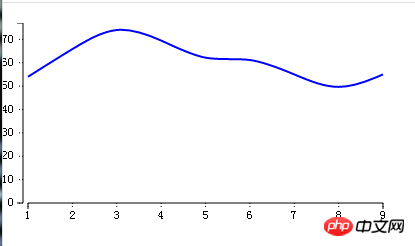
上記のメソッドは、次のように angular d3.js の絵を描画できます~
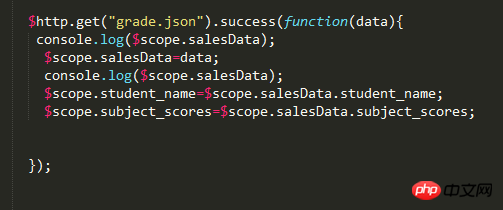
しかし、ここで問題が発生します。controller.js 内のデータを、$http.get("grade.json").success(function(data).
によって要求されたファイル内のデータに変更したいと考えています。
grade.jsonのデータは以下の通りです:

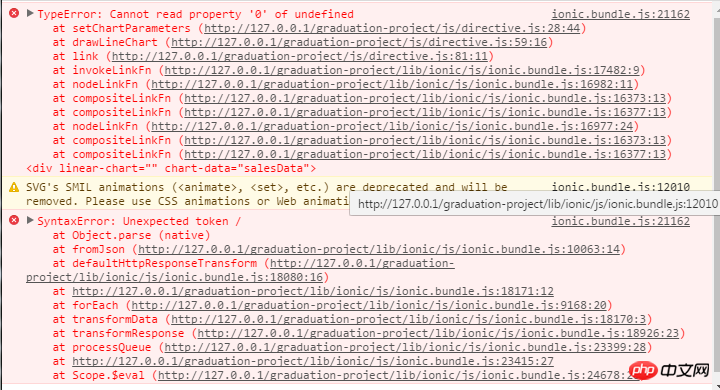
エラーが発生します。 。 。 
なぜですか? 。
ringa_lee2017-05-15 17:03:52
命令を使用するため、命令の独立性を維持するために独立したスコープを使用するようにしてください。あなたの状況に応じて、これに変更できます
リーリー迷茫2017-05-15 17:03:52
完了です。 。 。 salesDataToPlot,看看是不是null,报错提示应该就是那里的原因;还有指令与控制器之间的数据传递要么使用独立作用域,然后使用scope パラメーター バインディングの対応する値を命令内で出力することも、継承されたスコープを使用することもできます。
滿天的星座2017-05-15 17:03:52
これは $http リクエスト中は非同期であり、dom がロードされた時点でディレクティブはすでにコンパイルされています。 もちろん salesData は未定義です。
こうあるべき
リーリー= = なんと、質問者はコードのスクリーンショットを直接投稿せずに質問できますか?セグメントフォルトはマークダウン構文をサポートしています、親愛なる