
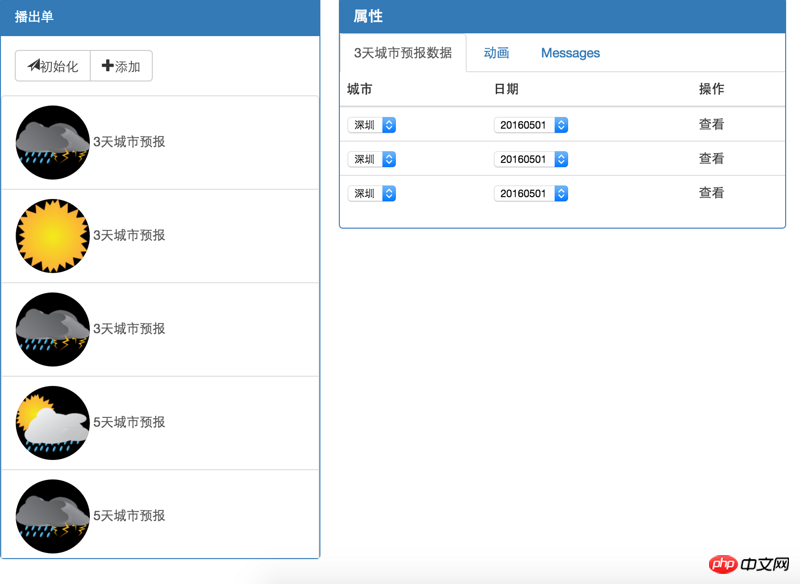
実装したい機能は上の図のとおりで、左側にリスト、右上隅にプロパティ パネルがあります。リスト内に同じリスト項目が存在する場合があります。それらが同じリスト項目である場合、それらのプロパティ パネルも同じです。これらのプロパティ パネルのテンプレートを読み込むために ng-include を使用しています。
質問: たとえば、最初の 3 つの項目は同じリスト項目であり、同じテンプレートに対応します。つまり、それらはコントローラーに対応します。この場合、データは共有されていますが、どのように分離すればよいでしょうか?ビューは共有され、モデルは分離されています
某草草2017-05-15 17:03:42
ReactJS のコンポーネントと同様に、Angularjs のディレクティブを使用して実装されます。ディレクティブを定義した後は、ReactJS のコンポーネントと同様にどこでも使用できます。
https://docs.angularjs.org/guide/directive