大家都知道,angular的$interval方法为
$interval(fn, delay, [count], [invokeApply], [Pass]);
其返回一个promise,一般用promise.then(success,error,notify)来处理不同的阶段。
比如我用$interval定义一个时钟,测试一下
var timer = $interval(function(){
console.log('inner');
},2000,2);
timer.then(success, error, notify);
function success(){
console.log('done');
}
function error(){
console.log('error');
}
function notify(){
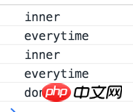
console.log('everytime');输出的结果为

每次都同时输出inner与everytime,请问$interval的回调函数fn与promise的notify有什么区别?