私の angularjs の知識はそれほど深くなく、英語もわからないので、参照できる中国語の API ドキュメントはありません。現在、いくつかの問題が発生しています。 jQuery の代わりに angularjs を使用していくつかの一般的な効果を実現したいのですが、アイデアが不明瞭であるか、その方法がわかりません。現在、3つの質問があります。
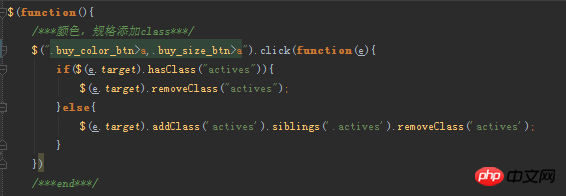
1. angularjs は jQuery と同じくらい単純なナビゲーション効果をどのように作成しますか? `$(".buy_color_btn>a,.buy_size_btn>a").click(function(e){
リーリーjQuery を知っている人は、このコードがナビゲーション効果であることを知っているはずです。クリックすると、同じレベルの他のタグがこのクラスを削除します。キャンセル。これをangularjsで実装するにはどうすればよいですか? `
私の angularjs の知識はそれほど深くなく、英語もわからないので、参照できる中国語の API ドキュメントはありません。現在、いくつかの問題が発生しています。 jQuery の代わりに angularjs を使用していくつかの一般的な効果を実現したいのですが、アイデアが不明瞭であるか、その方法がわかりません。現在、3つの質問があります。
1. angularjs は jQuery と同じくらい単純なナビゲーション効果をどのように作成しますか?
$(".buy_color_btn>a,.buy_size_btn>a").click(function(e){
if($(e.target).hasClass("actives")){
}その他{
リーリーコードをコピー
jQuery を知っている人は、このコードがナビゲーション効果であることを知っているはずです。クリックすると、同じレベルの他のタグがこのクラスを削除します。の場合もキャンセルとなります。これをangularjsで実装するにはどうすればよいですか?
2. angularjs には現在中国語のドキュメントがありますか? 私の英語はとんでもなく下手です。 。
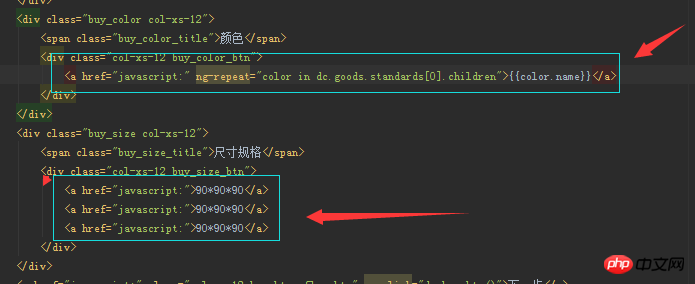
3. 最初の質問に基づいて、ng-repeat を使用してナビゲーションを動的にループアウトした後、元の jQuery クリック イベントが無効であることがわかりました。ng-repeat は jQuery イベントを防止しますか?それは不可能なはずですよね?
コードのスクリーンショット。
おそらく問題は、静的タグを使用すると jQuery イベントが有効になり、ng-repeat を使用して動的にループアウトすると、jQuery が無効であることがわかります。 。 

我想大声告诉你2017-05-15 17:00:41
https://github.com/angular/angular.js に移動して、Angular コードをダウンロードします。コードも英語ですがサンプルもあり、より深く学ぶのにとても役立ちます。