例: http://www.weather.com/
初めて開くと、次のようになります: 
特定のコンテンツが表示されます。
このような Web ページにはどのようなテクノロジーが使用されているのか教えてください。
phpcn_u15822017-05-15 17:00:32
ここで使っても構いませんangular
原理是把页面分为不同 directive,一开始虽然没有具体内容,但 directive 起到了占位符的作用,所以能看到页面框架。directive本身再通过 ajax ,向后台请求具体内容片断,填充进页面框架里,显示具体文本、图片。
只要理解了原理,要实现这个效果本身很简单,最后用不用 angular
ringa_lee2017-05-15 17:00:32
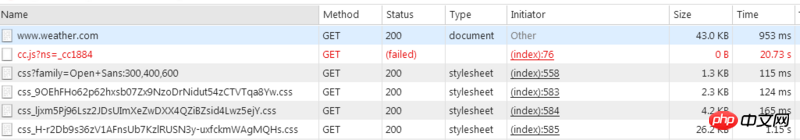
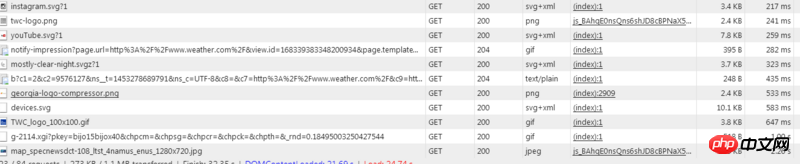
このウェブサイトの読み込みプロセス中に、HTML と CSS が読み込まれるときに背景画像がまだ読み込まれていないため、驚くべきことは何もありません。しばらくすると、背景画像が読み込まれ、全体の効果が現れます。 f12 を見てください。ネットワークがわかります
これが最初にロードされる

これがロードされた最後の写真です

インターネット速度が少し遅く、背景画像をロードするのに 1.15 秒かかります
淡淡烟草味2017-05-15 17:00:32
参考までに私の個人的な意見を話させてください:
この効果は ajax を通じて実現できると思います。
まずhtml+cssでスケルトンを作ります
thenjs:
window.onload=function(){
リーリー}