html:
リーリー
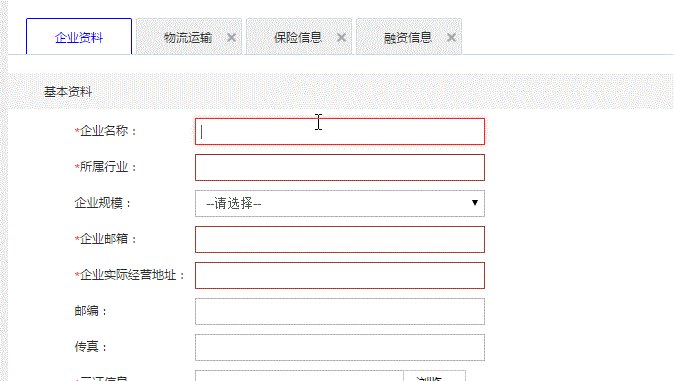
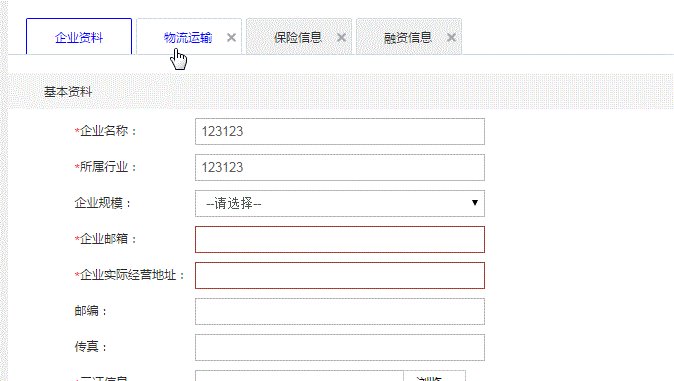
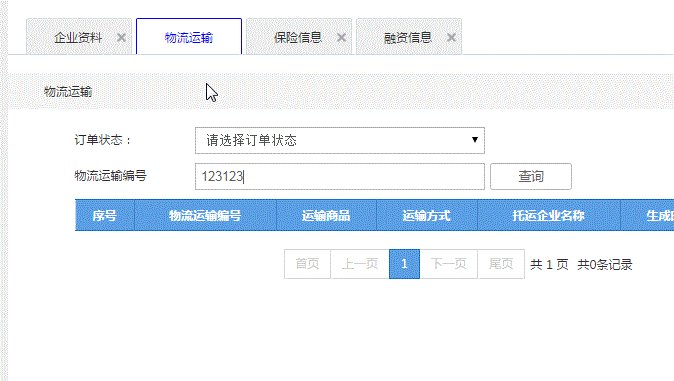
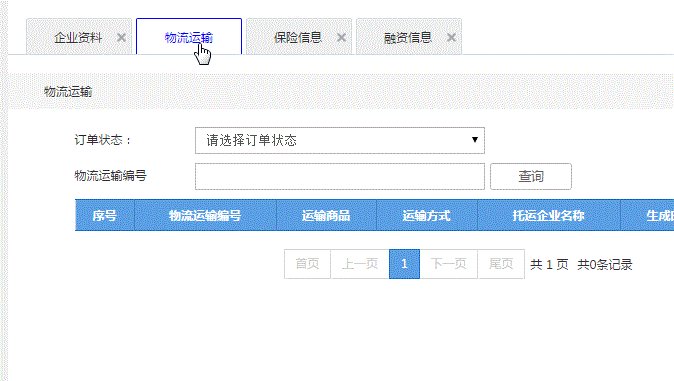
図に示すように、さまざまなラベルをクリックすると、UI ビュー領域にさまざまなページが表示されます。ただし、ページを切り替えると、ページが更新され、ページ上のすべての操作が更新されます。私が達成したいことはおおよそ次のとおりです:
リーリーページを更新せずにユーザーの操作を維持しながら、さまざまなタブを通じてさまざまな ui ビューの表示または非表示を制御します。
私は angularjs を学んだばかりで、ui-view の使用に習熟していません。この考えが正しいかどうか教えてください。正しくない場合は、他の方法がありますか?詳細なコードを教えてください。ありがとうございます。 !
PHPz2017-05-15 17:00:20
これは ui-router とは関係ありません。
通常のページ切り替え自体では入力を保存できません。
つまり、保存する場所を見つけて、元に戻ったときに取得します
漂亮男人2017-05-15 17:00:20
まず第一に、タブを切り替えるにはページを更新する必要はありません。angular.factory を使用してキャッシュを作成し、変更後にデータをキャッシュすることができます。ルーターを使用せず、ng-show を使用して 4 つのビューの表示を制御したい場合は、ui-view を include
に置き換えることができます。天蓬老师2017-05-15 17:00:20
angular.factory はキャッシュを作成し、変更後のデータをキャッシュします、@prototype
キャッシュを使用します。これは良いアイデアです。学びました