私の Linux には中国語入力がなかったため、Enligsh を使用させていただきます。
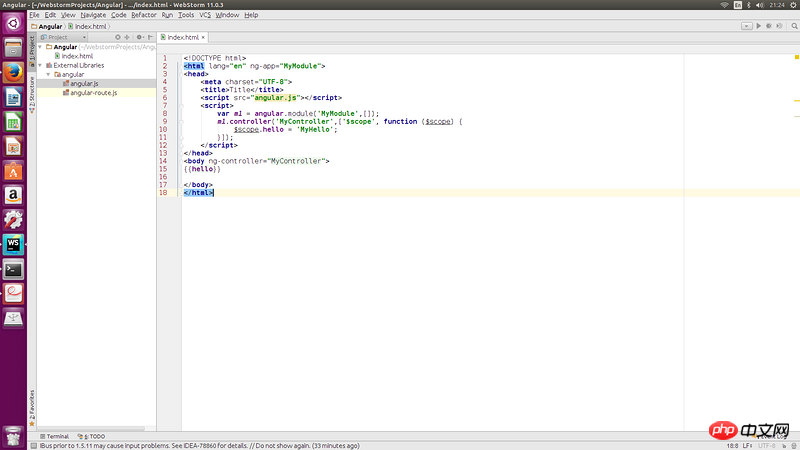
画像のように、外部ライブラリに lib を追加しましたが、使い方がわかりません。
ご返信ありがとうございます!
世界只因有你2017-05-15 17:00:13
外部ライブラリは、オートコンプリート、ドキュメント検索、キーワードナビゲーションなどの完全/高度なコーディング支援を自由に利用できるため、WebStormでの作業に役立ちます。すべては HTML ではなく JavaScript ファイルで使用されます。これが 外部ライブラリ の仕組みと場所です。
angular.js ファイルへの正しいパスを参照する必要がある場合は、angular.js file, whatever you added to External Libraries doesn't matter at all. You need to either put angular.js in your project w/ path relative to the HTMLs, or add angular.js外部ライブラリ
angular.js を HTML への相対パスとともにプロジェクトに配置するか、angular.js またはそのパスをこのプロジェクトのコンテンツ ルートとして追加する必要があります。# 🎜🎜#
このトピックの詳細については、https://www.jetbrains.com/webstorm/help/cconfiguring-folders-within-a-content-root.html を参照してください。