Angular のルーティングを使用して URL の変更を監視し、別の ejs テンプレートを取得したいのですが、URL が変更されると Express のルーティングも反応してしまいます。URL が変更されたときに Express に入らないようにする方法を質問したいです。 /phone ルーティングに変更されます。
public/javascript/app.js
リーリーroutes/index.js
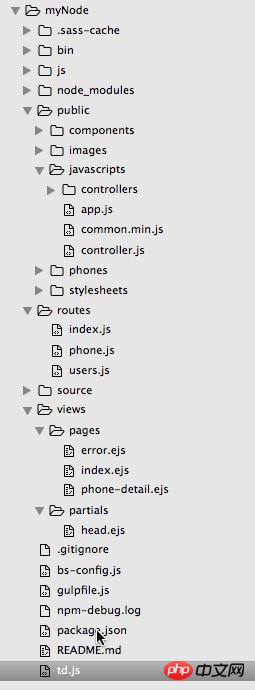
リーリー下の図は構造で、テンプレートは view/pages
の下にあります。
大家讲道理2017-05-15 17:00:10
2 つの質問
1. どう考えても、angularjs と ejs は繰り返しのように感じます。angularjs を使用する場合は html+ajax を使用でき、ejs を使用する場合は ejs+ajax を使用できます。両方を使用する必要はありません。
2. angularjsのルート設定では、読み込まれたページが親ページの<ng-view>に非同期で読み込まれますが、ejsはブラウザウィンドウ全体のレンダリングを行うと言われています。 、これはページをジャンプすることに相当します。確かに競合が発生します。
当面考えられる解決策は、ejsを使用してメインページにジャンプし、ng-routeを使用してサブページを非同期にロードすることですが、それ以外の方法では設定できないのが欠点です。 ejsとangularのルート設定。