テンプレートに ng-class="{glyphicon-chevron-down:isOpened, glyphicon-chevron-right: !isOpened}" というコマンドがあり、glyphicon-chevron-down と glyphicon-chevron-right に順序を追加します引用符と二重引用符の両方がエラーを報告し、引用符がない場合もエラーが報告されます (ng-class のクラス名に - がある場合は、引用符で囲む必要があります)。この状況ではどうすればよいでしょうか?
リーリー滿天的星座2017-05-15 16:59:14
まず、Angular のバージョンは何ですか?これは重要です!

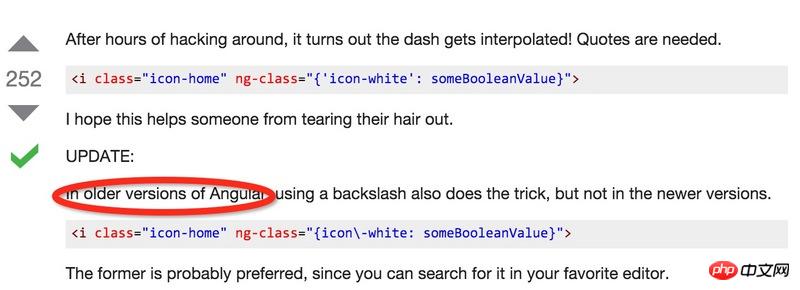
詳細については、http://stackoverflow.com/questions/15557151/ngclass-style-with-dash-in-keyを参照してください