サービス A が a.js で定義され、コントローラー B が b.js で定義されているとします。サービス A を B に注入する方法
。淡淡烟草味2017-05-15 16:58:45
angular クロスファイルインジェクションサービス?
あなたの質問を見ると、質問者は概念が不明瞭で、次の基本的な概念を理解している必要があると思います。
1. 作成する Angular コードの組織構造はファイルごとに分割されません。
2. Angular は、コントローラー、サービス、ディレクティブなどのコンポーネントに抽象化されています。これらを複数のファイルに記述することも、すべてを 1 つのファイルに記述することもでき、コードを HTML にロードするだけで効果的になります。プログラムを読みやすくするために、通常、コンポーネントを別のファイルで定義し、適切なディレクトリ構造に従う必要があります。
3. コードの分割はモジュールによって行われます。たとえば、bower を使用して特定のパッケージをインストールする場合、モジュールを定義するときに依存モジュールを記述する必要があります。そうすれば、依存モジュールで定義されたコンポーネントが有効になります。この点はモジュールレベルについて話します。
4.注射サービスとは何ですか?モジュールをロードすると、そのモジュール内のすべてのコードがロードされます。ただし、各コントローラーがどのサービスに依存するか、Angular がそれらのサービスをどのように見つける必要があるかについては、現時点でも依存関係の注入が必要であることを Angular に伝える必要があります。この点はコントローラーレベルについて話します。
要約すると、controllerX.$inject = ['serviceX']; による最も一般的な方法でロードすることができます。 controllerX.$inject = ['serviceX']; 直接最普通的方式加载就行了。
如果没有生效,那应该是以下原因:
1. 没有引入js文件。
2. 没有加载这个service所在的模块。angular.module('MyApp',['ModuleX'])有効にならない場合は、次の理由が考えられます:
1. js ファイルがインポートされていません。
このサービスが配置されているモジュールがロードされていません。 angular.module('MyApp',['ModuleX']) で十分です。
3.
ただし、独自のモジュール MyApp は複数回使用できますが、依存関係は 1 回しか定義できません。定義しないと、参照されるモジュールが同じモジュールにならないことに注意してください。 🎜それができます🎜 リーリー 🎜でも、それは不可能なはずです🎜 リーリー 🎜これら 3 つの点を確認してください。それでも動作しない場合は、議論のためにコードを投稿し続けてください。 🎜怪我咯2017-05-15 16:58:45
まず、この問題は 2 つの状況に分類できます。1 つは、サービス A とコントローラー B が両方とも同じモジュールに属している場合です。もう 1 つは、サービス A とコントローラー B が同じモジュールに属していない場合です。
最初にコード部分を投稿しましょう:
最初は index.html で、コードは次のとおりです: index.html,代码如下:
<body ng-app="MyApp">
<h1>依赖注入</h1>
<p ng-controller="MyController as vm">
<button ng-click="vm.getUsers()">getUsers(依赖同一个模块的服务)</button>
<button ng-click="vm.getUsers2()">getUsers2(依赖不同模块的服务)</button>
<p ng-repeat="v in vm.users">{{v.avatar_url}}</p>
<p ng-repeat="v in vm.users2">{{v.id}}</p>
</p>
</body>另外注意要在index.html中引入a.js b.js c.js
a.js代码部分如下:
angular.module('MyApp',['MyModule'])
.controller('MyController', MyController);
MyController.$inject = ['MyService', 'MyService2'];
function MyController(MyService, MyService2){
var vm = this;
vm.users = [];
vm.users2 = [];
vm.getUsers = getUsers;
vm.getUsers2 = getUsers2;
function getUsers(){
console.log('依赖的是同一个模块的服务');
MyService.getData()
.then(function(res){
vm.users = res.data;
})
}
function getUsers2(){
console.log('依赖的是不同模块的服务');
MyService2.getData()
.then(function(res){
vm.users2 = res.data;
})
}
}b.js代码部分如下:
angular.module('MyApp')
.service('MyService', MyService);
MyService.$inject = ['$http'];
function MyService($http){
var url = 'https://api.github.com/users';
var service = {
getData: getData
};
return service;
function success(res){
return res;
}
function fail(e){
console.log(e);
}
function getData(){
return $http.get(url)
.then(success)
.catch(fail);
}
}c.js
リーリー
a.js b.js c.js を index.html
a.jsコード部分は次のとおりです: リーリー
b.jsコード部分は次のとおりです: リーリー
c.jsコード部分は次のとおりです: #🎜🎜#
リーリー
#🎜🎜#さらに、ここにアクセスして、上記のコードの実行結果であるデモを作成することもできます。 #🎜🎜#
#🎜🎜#同じモジュールの場合は、サービスをコントローラーに挿入することで直接使用できますが、別のモジュールの場合は、依存したいモジュールを追加する必要があることに注意してください。メインモジュールに挿入すると、コントローラーでも使用できます。 #🎜🎜#
#🎜🎜#コードを読んだ後はほとんど理解できるはずです。まだ理解できない場合は、以前に書いた記事も読んでいただければ幸いです。 #🎜🎜#迷茫2017-05-15 16:58:45
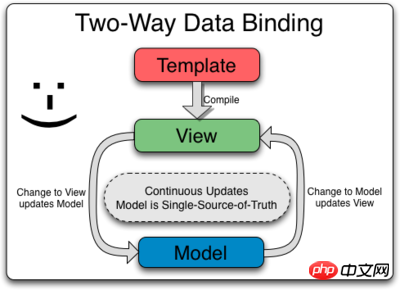
質問者さんはangularjsにおけるデータモデル(Model)和视图(View)之间是通过控制器 (controller)の双方向のデータバインディング(Data Binding)関係を理解していないと思います。

データ モデル (M) は複数のビュー (V) を持つことができます。これは、コントローラー (C) が複数のビューを制御できることを意味します。これらのビュー間には、1 つのコントローラーが 1 つのビューを制御するように複数のコントローラーが作成されるビジネス ロジック関係が存在する場合があります。ただし、これらのコントローラーが同じ内容を持っており、抽出できる可能性があります。その場合は 2 つの方法があります:
方法 1 (継承方法、よくある悪い状況): 複数のコントローラーが共通のコントローラーを継承します。
方法 2 (angularjs サービス): 共通コンテンツを 1 つ以上のサービスに抽出し、コントローラーに呼び出しを許可します (オンデマンドで別のサービスを呼び出します)
サービスはよりモジュール化されており、再利用可能です。
このようにこのプロセスを理解すると、おそらく上記の Dependency Injection Service について理解できると思います。