angularjs $http を使用してデータをロードします。データがページに表示され、スライドして次のページをロードし、ボタンをクリックしてデータを追加します。
いくつかの問題があるとします。 1 ページに 10 個のデータが存在します。現在のページにデータが 10 個未満の場合は、
$scope.count = 1;
$scope.programs.unshift(data.content);
配列は先頭に追加されます
現在のデータが 10 項目を超える場合、追加したデータはリストに直接表示できず、一部の ng-click 要素をクリックして表示する必要があります
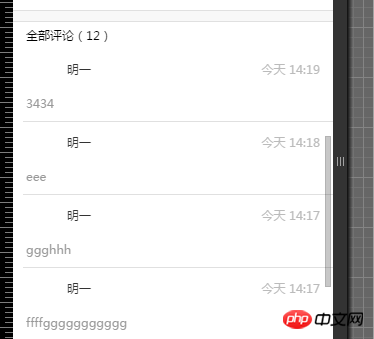
注: コードはたくさんあるので、ここでは書きません。主なことは、すべてのコメントの先頭にデータを挿入することです。データが 1 ページより大きい場合、その後に直接表示することはできません。挿入したデータが 1 ページ未満の場合、表示されない問題を解決するにはどうすればよいですか? ? ?