HTML コードは次のとおりです:
リーリーjs コードは次のとおりです:
リーリーjson データは次のとおりです:
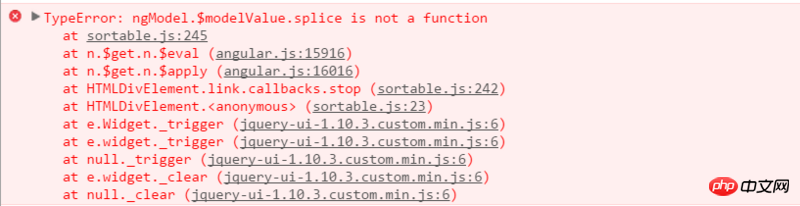
リーリードラッグ後、停止する前に非アクティブ化した後、エラーが報告されます

大家讲道理2017-05-15 16:56:56
1. ドラッグ アンド ドロップ プラグインに関しては、次の理由から angular-sortable-view を使用することをお勧めします: (1) 使いやすく便利です (2) いいえAngular を除く追加の依存関係が必要です。 angular-sortable-view,原因:(1)使用简单方便(2)除了Angular不需要额外的依赖。
2.我这里写了一个小例子,你可以点击看看,如果是你想要的结果,可以看下面的内容,如果不满意,下面的就不需要看了。
代码部分:
1.index.html
<body ng-app="MyApp">
<p ng-controller="MyController as vm" class="background">
<p sv-root sv-part="vm.items" class="sv-container">
<p ng-repeat="item in vm.items" sv-element class="sv-cell">
<p>
<p>name: {{item.name}}</p>
<p>value: {{item.age}}</p>
</p>
<span class="sv-handle" sv-handle>拖拽手柄</span>
</p>
</p>
<hr/>
<p class="show-data">
{{vm.items}}
</p>
</p>
</body>2.app.js
(function(){
angular.module('MyApp', ['angular-sortable-view'])
.controller('MyController', MyController)
.service('DataService', DataService);
MyController.$inject = ['DataService', '$q', '$scope'];
DataService.$inject = ['$http'];
function MyController(DataService, $q, $scope){
var vm = this;
activate();
function activate() {
var promises = [get_data()];
return $q.all(promises).then(function() {
// promise被resolve时的处理
});
}
function get_data(){
// 我这里只是示范,真正的promise不是这样写的
vm.items = DataService.get_data();
console.log(vm.items);
}
}
function DataService($http){
// 为了简单起见,我没有真正的发送一个http请求,而是使用了假数据.
/*var url = 'http://example.com';
var params = {
key: 'your_key'
};
var service = {
get_data: get_data
};
return service;
function get_data(){
// 你使用$http获取数据
return $http.get(url, params)
.then(function(res){
// 你的处理
});
}*/
// 上面是实际中会用到的,我下面使用了假数据
var data = [
{name: 'dreamapple1', age: 1},
{name: 'dreamapple2', age: 2},
{name: 'dreamapple3', age: 3},
{name: 'dreamapple4', age: 4},
{name: 'dreamapple5', age: 5},
{name: 'dreamapple6', age: 6}
];
var service = {
get_data : get_data
};
return service;
function get_data(){
return data;
}
}
})();3.style.css2. ここに小さな例を書きました。必要な結果であれば、以下の内容を読むことができます。満足できない場合は、以下の内容を読む必要はありません。
コード部分:
index.html
リーリー
2.app.js
style.css🎜
リーリー
🎜基本的には以上です。お役に立てれば幸いです^_^。 🎜
🎜
🎜1. 公式 Web サイトのサンプル ポータル 🎜2. コードについて不明な点がある場合は、私のサンプルを確認してください。 🎜