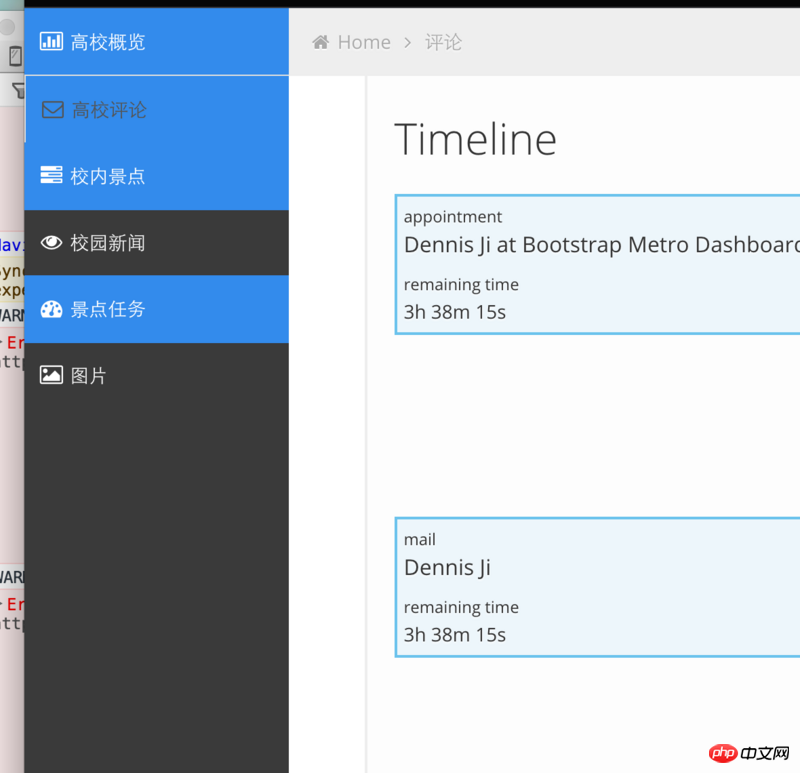
私のページにはメニューバーがあります:
リーリー私のページのナビゲーションバーとして、残りの部分はng-viewを使用して更新されます。現在発生している問題は、他のページにジャンプした後、メニューバーが更新されないため、多くのタグが更新されないようです。選択されました:

ありがとう~
为情所困2017-05-15 16:56:29
私たちのアプローチは、routeChangeSuccessをリッスンしてから、特定の変数パスの値を更新することです
次にメニュー内のng-class="{active:path='xx'}"を判定します
漂亮男人2017-05-15 16:56:29
シンプルで便利なangular的一个比较好的插件ui-router
对于你这种情况,只需要添加一个ui-sref-active="yourCSSStyle"を使用することをお勧めします。
次を参照できます: ui-router および ui-sref-active