以前知道AngularJS是个什么东西,今天刚开始动手尝试,遇到了这个问题。
代码如下:
$http.jsonp("https://request.address.json?callback=JSON_CALLBACK")
.success(
function(data, status, header, config){
$scope.list = data;
alert(data);
}
)
.error(
function(data){
alert("error");
}
);
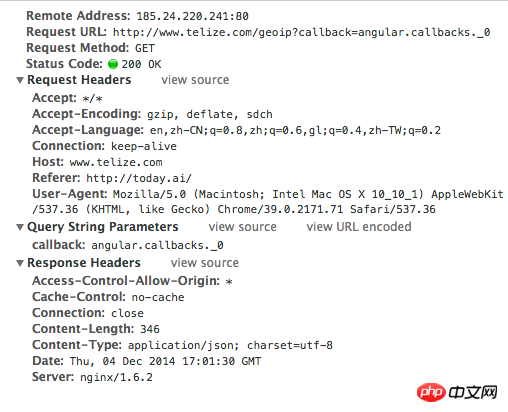
访问后通过浏览器的开发者工具能看到返回的状态码是200,并且能看到返回的json字符串,但是执行后总是error方法被调用,找了很久也找不到解决办法,有么有高手能解答一下。
巴扎黑2017-05-15 16:56:25
クライアント側では、公式ドキュメントで非常に明確に説明されています「リクエストの宛先を指定する相対または絶対 URL。コールバックの名前は文字列 JSON_CALLBACK である必要があります。」サーバー側では、取得されるコールバック パラメータは angular ですangular.callbacks._0 など、クライアントによって計算されます (angular は、送信前にクライアントからのリクエストの数に基づいてコールバック フィールドの値を計算して更新します)。 string 'angular.callbacks._0({json data})'たとえば次のように返します。 リーリー
迷茫2017-05-15 16:56:25
バックエンド インターフェイスは、jsonp リクエストに対して特別な処理を実行する必要があります。リクエストにはコールバック パラメーターが含まれます。

リーリー
これは、JSONP がリクエストのキャリアとしてスクリプト タグを使用するのに対し、JSONP はドメインを越えることができるという事実に関連しています。ringa_lee2017-05-15 16:56:25
jsonp(url,[config]) は、JSONP 形式 (JSON != JSONP) でのみ結果を処理できます。返されたデータが JSON 形式である場合、jsonp() はそれを解析できず、エラーを報告します。
过去多啦不再A梦2017-05-15 16:56:25
パラメータは callback=JSON_CALLBACK です。Angular は JSON_CALLBACK を自動的に置き換えて callbackName を割り当てます。
データをリクエストすることはできますが、angular によって設定されたコールバックがトリガーされないため、アクセスに入ることができません。 jQuery はユーザーにそれほど近づくように設計されていないため、これは少し落とし穴だと思います
高洛峰2017-05-15 16:56:25
元の投稿者はそれを解決しましたか? 私もあなたと同じ問題に遭遇しました。ブラウザでは正常に成功しますが、携帯電話でデバッグすると、常にエラーが発生します。data=unknown status: 404
。巴扎黑2017-05-15 16:56:25
元の投稿者はそれを解決しましたか? 私もあなたと同じ問題に遭遇しました。
コンソール表示: JSON_CALLBACK が定義されていません
$http.jsonp('http://m-static.igrow.cn/01tpl/json/data.json?callback=JSON_CALLBACK');
//これを追加するとデータを調整できるのですが、こんな感じですとても奇妙だ。
window.JSON_CALLBACK = 関数(データ) {
};
エラーが返されたときに他のことを実行する必要がある場合はどうすればよいですか?