
図のように、ajax
ng-modalでバインドされたデータが正しく表示されません。
現在の自己判断では、オプションリストを引き出す前に $scope.city データバインディングが行われます。 表示をアクティブにするにはどうすればよいですか?
更新: 質問に追加 私のコードは次のとおりです
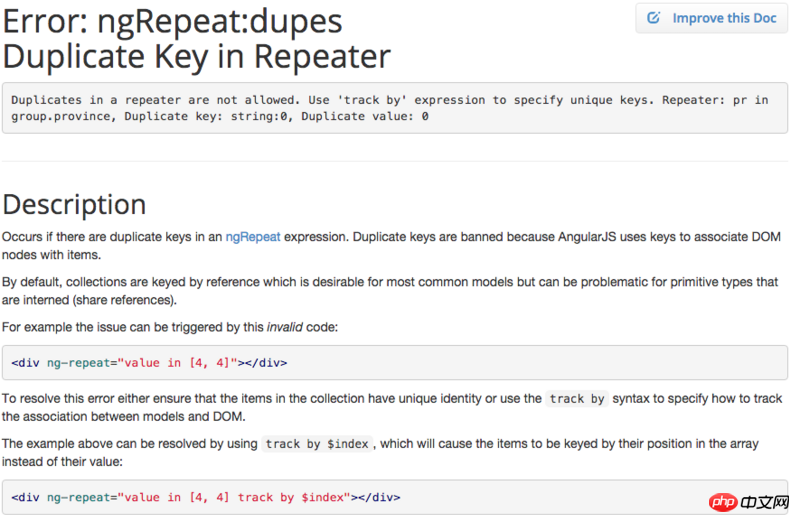
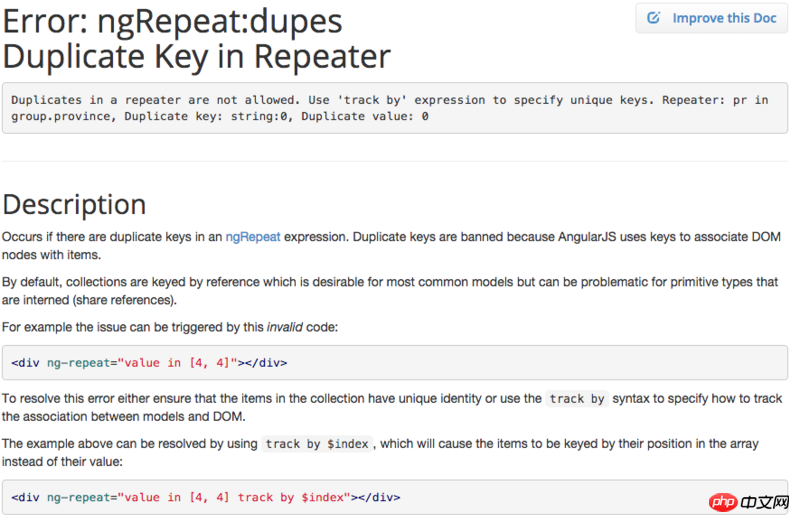
リーリーオプションの繰り返しオブジェクトを ng-model のオブジェクトとして直接使用する方法を試してみましたが、うまく動作せず、エラーが報告されるようです

黄舟2017-05-15 16:56:20
あなたが提供した情報は十分に具体的ではありませんが、これが理由だと思います:
コントローラー内:
リーリー視野内:
リーリーモデルは city 属性にバインドされている必要があります
迷茫2017-05-15 16:56:20
1. ルーティング resolve上对你要使用的数据进行处理。
2.在控制器上使用$scope.$watch(expression)对你要显示的数据模型进行监测,当数据从远程拉取下来的时候,可以实时更新(不推荐这种方法,在控制器中使用$scope.$watch() が非常に悪いです )。
高洛峰2017-05-15 16:56:20
質問に追加すると、私のコードは次のようになります
リーリーオプションの繰り返しオブジェクトをng-modelのオブジェクトとして直接使用する方法を使用してみましたが、機能しないようで、エラーが報告されます
。
@emj365