フォームに名前を指定すると、フォームがスコープに追加され、同時にフォームの名前を使用してフォームオブジェクトを取得できることを公式ドキュメントから学びました。オブジェクトは、コントロールの名前に基づいてフォーム オブジェクトから取得することもできます。
例:
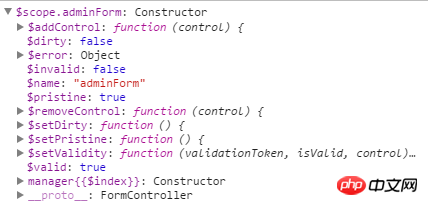
コントローラー内
リーリー私たちが現在直面している問題は次のとおりです:
ng-repeat によって生成された一連のコントロールがあります。別のコントロールを指定するために「name = xx{{$index}}」を試しました。
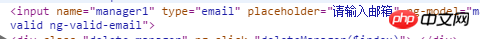
ng-repeat によって生成されたコントロール名は、HTML ページでは xxx0、xxx1 などとして表示されますが、フォーム オブジェクトのプロパティを見ると、そのような属性は存在しないことがわかります。 xxx0、xxx1 などですが、xxx{{$index}} 属性のみであり、この属性は ng-repeat によって生成された最後の入力コントロールを表します。写真のように、
html ページ: 

図に示すように、ng-repeat は 2 つの入力コントロール
しかし、コントローラーでデバッグすると、フォームに manager0 属性と manager1 属性はなく、manager{{$index}} だけがあることがわかりました。これは、manager1 < を意味します。 🎜>
< を意味します。 🎜>
追伸: 私は yeoman によって自動生成されたフレームワークを使用しています
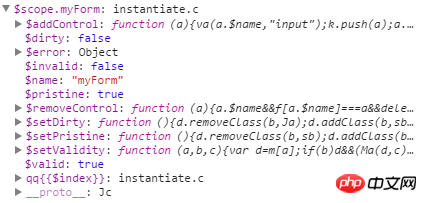
PPS: フォームに instantiate.c が表示されていることもわかりましたが、上記の問題は依然として発生します
JSFiddle リンク:
https://jsfiddle.net/xwadh6kt/1/
阿神2017-05-15 16:55:30
<入力名="xxx{{$index}}"><input name="xxx{{$index}}">
注意,表单元素的 name 只能是字符串,无法构造数组或对象等数据类型,但是字符串里可以用双大括弧解析变量。
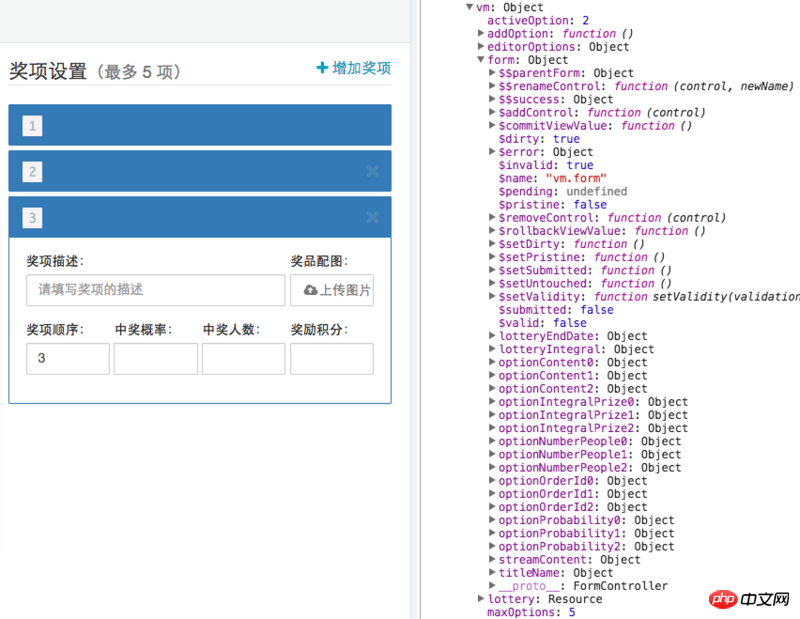
刚好回答的时候我正在做一个类似的东西,动态生成的表单组使用 ngRepeat
私が回答していたときも同様の作業をしていました。動的に生成されたフォーム グループは、ngRepeat を使用して走査されました。実際の効果を見てみましょう。

これは対応するソースコードです:

世界只因有你2017-05-15 16:55:30
理由はangularjsのバージョンの問題で、バージョン1.4を使用していましたが、上記の問題は発生しませんでした。
詳細については、http://stackoverflow.com/questions/24020503/angular-ng-repeat-with-ng-...
を参照してください。