
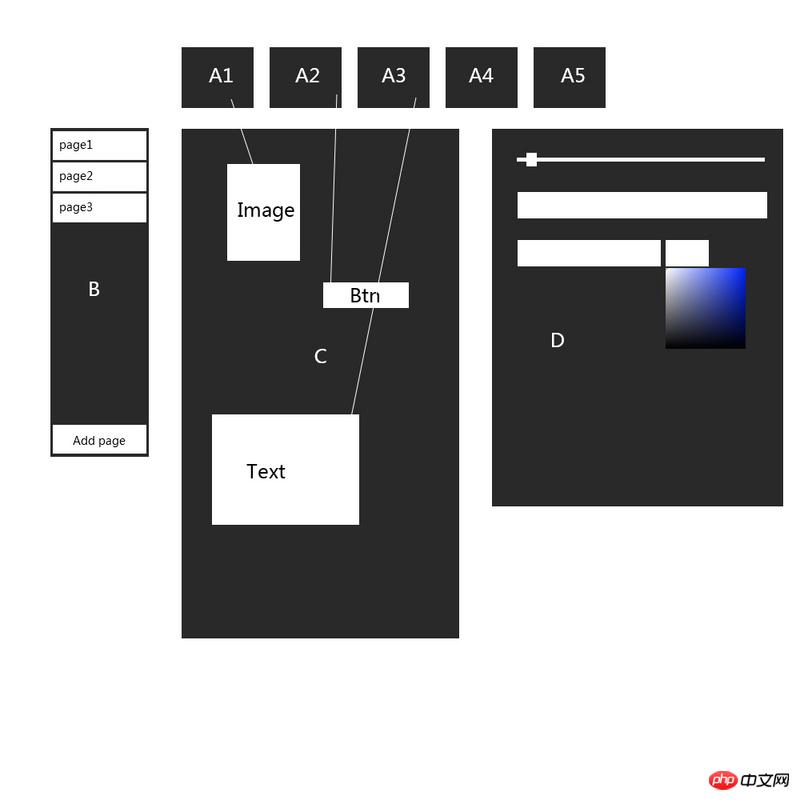
このアプリは次のように説明されています:
1.エリアCは複数のページに分かれており、上下にページを切り替えることができます
2. Ax は、C 領域にドラッグして、画像、ボタン、テキストなどの対応する要素を生成できるコントロールです
3. 生成された画像、ボタン、テキストはC範囲内でドラッグして位置を変更できます
4. 右側の生成された画像、ボタン、テキストをクリックすると、各要素に固有のコントロール パネルが生成されます。これがエリア D です。エリア D には、要素のサイズや透明度を変更するために操作できる小さなコントローラが多数あります。アニメーション、パディング、テキスト編集、画像アップロードなど。
5. B は、名前の追加、切り替え、削除、変更などに使用されます。
私が聞きたいのは、Web サイト全体が Angular で構築されているという前提の下で、この機能をどのように完成させるかということです。 Angular はこれほど多くの UI インタラクションを処理できますか?それとも何か解決策はあるのでしょうか? Angular のディレクティブを理解した後、これらのインタラクションがディレクティブにカプセル化されていると、非常に柔軟性に欠けるように感じます。アドバイスをいただければ幸いです。
仅有的幸福2017-05-15 16:55:09
angular ui ルーターはそれが行うものです。
これは angular のプラグイン モジュールです。主な適用シナリオは 多层级页面或单页面-多视图.
给我你的怀抱2017-05-15 16:55:09
この問題は複雑に見えますが、実際には、より優れたフロントエンド データ モデルの抽象化がある限り、多くの問題は単純化できます。
まず、ユーザーがどのコンポーネントを C 領域にドラッグしたか、これらのコンポーネントの位置はどこで、どのように構成されているかを保存するサービスを抽象化できます。次のようになります:
リーリーD 領域は、C 領域で選択されたタイプに応じてさまざまなディレクティブをロードし、選択された構成に従ってレンダリングします。
領域 B のページ変更によってどのようなレンダリングの変化が生じるかわからないため、モデルについて提案することはできませんが、一般的な考え方は同じです。
実際、この種のユーザー操作では、多くのデータ変更とレンダリングの変更が発生するため、angular のパフォーマンスと保守性についてはさらに疑問があります。 。 。 React は実際には、この種のシナリオを処理するように設計されています。