nodejs HTTP サーバーに基づいて開始された Angular プロジェクトをデプロイしました。ログイン URL: http://localhost:9000/#/login
Java エンジニアリング プロジェクトのログイン URL: http://localhost:8060/login
ここで、Angular プロジェクトで Java プロジェクトのプロジェクト インターフェイスを呼び出したいと思います。Java プロジェクトは、返された JSON データを Angular プロジェクトに提供するだけです
プロセス中にクロスドメインの問題が発生した場合、Java プロジェクトにインターセプターを均一に設定し、新しいリクエストが呼び出されたときに応答ヘッダーを設定しました。
response.setHeader("Access-Control-Allow-Origin" , "*" ); クロスドメインの問題を解決できます。
しかし、セッション損失の問題は解決されていません
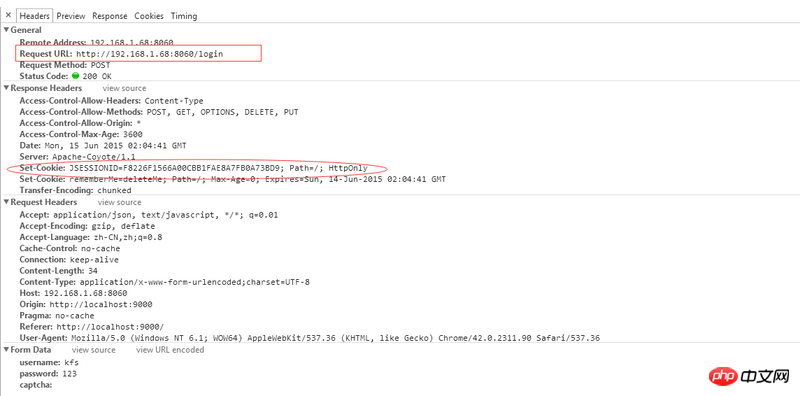
つまり、Angular プロジェクトでログイン インターフェイスを呼び出してログインすると、サーバーはセッションを作成し、ユーザー情報や権限情報などの JSON データを返すだけでなく、jsessionid をクライアントに返します。
写真に示すように:  ログインに成功したら、
ログインに成功したら、
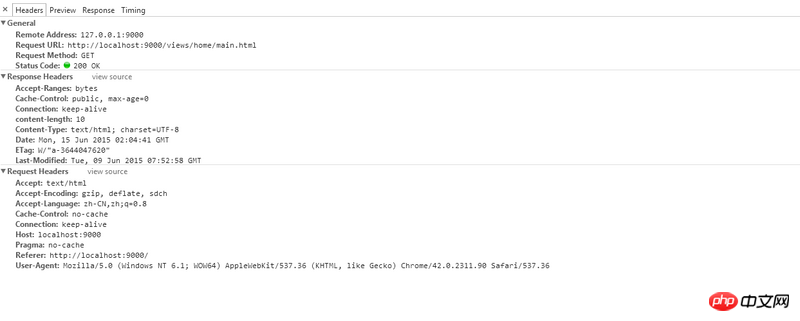
http://localhost:9000/#/home にジャンプします
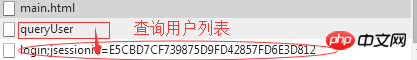
しかし、ホームページの左側のメニューをクリックして、ユーザー リスト インターフェイスのクエリなど、Java プロジェクトの他のインターフェイスを実行すると、対応する jsessionid がリクエスト ヘッダーで見つからなかったため、インターセプトされてログイン インターフェイスに返されました。 、これは、現在のユーザーがまだログインしていないことに相当します
原則として、インターフェイスが呼び出され、新しいリクエストが発行されるたびに、まず URL に jsession が含まれているかどうかが判断され、含まれていない場合は、リクエスト ヘッダーの Cookie に jsession が含まれていると判断されます。存在する場合、それはバックグラウンドに渡され、バックグラウンドは jsession を通じてそれを取得します。対応するセッションを取得します。ただし、jsession が存在しない場合、または jsession を通じて対応するセッションを取得できない場合は、新しいセッションが作成されます
にジャンプします
しかし、ホームページの左側のメニューをクリックして、ユーザー リスト インターフェイスのクエリなど、Java プロジェクトの他のインターフェイスを実行すると、対応する jsessionid がリクエスト ヘッダーで見つからなかったため、インターセプトされてログイン インターフェイスに返されました。 、これは、現在のユーザーがまだログインしていないことに相当します
原則として、インターフェイスが呼び出され、新しいリクエストが発行されるたびに、まず URL に jsession が含まれているかどうかが判断され、含まれていない場合は、リクエスト ヘッダーの Cookie に jsession が含まれていると判断されます。存在する場合、それはバックグラウンドに渡され、バックグラウンドは jsession を通じてそれを取得します。対応するセッションを取得します。ただし、jsession が存在しない場合、または jsession を通じて対応するセッションを取得できない場合は、新しいセッションが作成されます 
 クロスドメインインターフェース呼び出しによるセッション損失を回避する方法を聞きたいのですが?
クロスドメインインターフェース呼び出しによるセッション損失を回避する方法を聞きたいのですが?
迷茫2017-05-15 16:54:59
今のところ解決策はないのでしょうか? 。
アップデート
解決しました。バックエンドは Java springboot、フロントエンドは Angular、クロスドメイン JSON 通信が使用されます。
Cors メソッド、corsfilter を設定します。コードは次のとおりです:
この構成は多くの場所で見られます。主な違いは 2 点です。
1. response.setHeader("Access-Control-Allow-Credentials","true"); // Cookie がドメイン間でサポートされるかどうか
2. response.setHeader("アクセス制御許可オリジン", request.getHeader("オリジン"));
まず第一に、allow-credentials を設定した後、allow-origin が * に設定されている場合、ドメインを越えるときにエラーが報告され、資格情報が許可されているため、origin をワイルドカード * に設定できないというメッセージが表示されます。これを単純なドメインに設定します。この記述方法は、どのドメインでも効果を発揮するはずです。
その後、角度部分にも何かを設定する必要があります。たとえば〜
リーリーこれは $http.get(url, {withCredentials: true}) です。
さて、ソースだけ。
高洛峰2017-05-15 16:54:59
Access-Control-Allow-Origin は、クロスドメイン投稿リクエストの問題を解決するためにのみ設定されます。Cookie はドメインを越えることができない、または 2 レベルのドメイン名のみを越えることができます。各 Cookie は対応するドメインを持ち、書き込みが可能です。同じ第 1 レベルのドメイン名の下にあるすべての第 2 レベルのドメイン名 (sf の 
ringa_lee2017-05-15 16:54:59
これは NG プロジェクトなので、読み込みページは 1 つだけにしておいて、Java に入り口を作ってこのページに戻ってもらいます。
問題は、Angular テンプレートを非同期でロードする必要がある場合、ドメインをまたがることになる可能性があります。解決策の 1 つは、上記のようにオリジンを追加することであり、もう 1 つは、テンプレートをスクリプトに直接パッケージ化して直接追加することです。