js コードは次のとおりです:
リーリーHTML コードは次のとおりです:
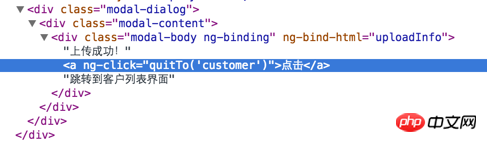
リーリーブラウザに表示される DOM 構造は次のとおりです: 

画像内のテキストリンクをクリックしても応答がありません。「quitTo()」関数にブレークポイントを設定しましたが、実行されていないことがわかりました。
どうすればこれを機能させることができますか? $scope.$apply() も試しましたが、$compile() も試しましたが、うまくいきませんでした。
世界只因有你2017-05-15 16:54:04
この問題は自分で解いたのですが、あまりよく理解できていない気がします。中古品
リーリー駄目だよng-bind-html和$sce.trustAsHtml()。
怪我咯2017-05-15 16:54:04
命令を有効にするにはコンパイルが必要です。Angular はアプリの起動時にこのステップを実行しますが、挿入する HTML はコンパイル ステップを経ていないため、事前に自分で命令を作成できます。 、動的に要素を挿入するときに同様の状況に遭遇しました。引き続き通信してください。