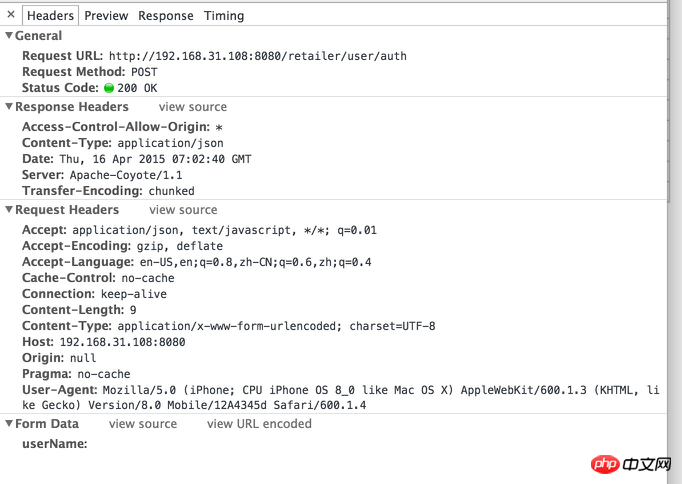
jquery リクエストは次のとおりです: 
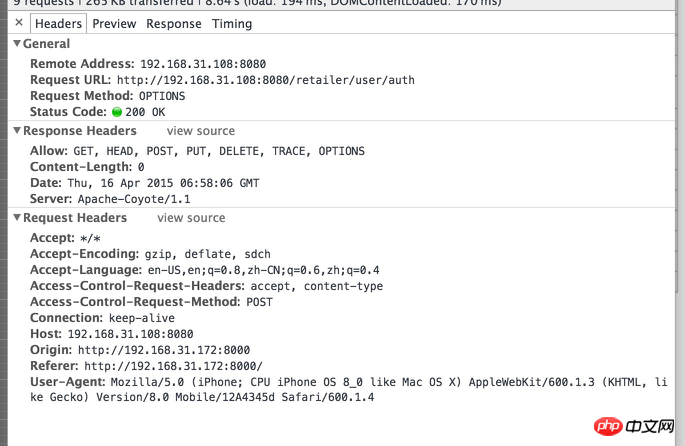
angularjs のリクエストは次のとおりです: 
伊谢尔伦2017-05-15 16:53:41
2 つのリクエストの違いをよく見てください。jquery のデフォルトの content-type は application/x-www-form-urlencoded であり、これは単純なリクエストです。プリフライトは必要ありません (2 番目の写真のオプションのリクエストです)。 angular の post リクエストのデフォルトの content-type は application/json です。これは主にプリフライト用の複雑なリクエストです。ただし、エラーが発生するということは、バックエンドがオプションの状況を処理できないことを意味します: # 🎜🎜#
高洛峰2017-05-15 16:53:41
jquery を使用してリクエストを送信すると、レスポンスの応答ヘッダーが Access-Control-Allow-Origin に設定されるため、ドメインを越えることができることに注意してください。
しかし、Angular で送信すると、このヘッダーは存在しません。これは、サーバー側の応答のロジックが何らかの判断を行って、このヘッダーが正常に設定されないためです。
phpcn_u15822017-05-15 16:53:41
@Evian Angular がプリフライトが必要であると考えているのではなく、ブラウザーが考えているのです (Angular の HTTP リクエストの構成、Content-Type および Cache-Control のため、 MDN ドキュメントによると) はプリフライトを開始する必要があります。 Content-Type 和 Cache-Control,根据 MDN 文档)需要发起 preflight。
@YAN_YANG 从响应头来看,你的服务器允许 preflight 请求,你可以从服务端把这个删掉。不清楚你是怎么配置 CORS 的,举个例子比如在 Apache 里有类似的设置:
Header set Access-Control-Allow-Methods "PUT, GET, POST, DELETE, OPTIONS"
把 OPTIONS 选项去掉可以直接避免去响应 preflight,当然你合理的处理它才是正确的。(参见:http://stackoverflow.com/questions/23954433/post-request-with-angularj...)
另外你 Angular 那边设置了正确的 request headers 吗?(针对 CORS 的)
http://chstrongjavablog.blogspot.sg/2013/04/enabling-cors-for-jetty.ht...
这篇文章解释了 OPTIONS 的种种困扰,以及为什么 jQuery 没问题(针对 CORS 专门去除了 HEADER),另外还有一个 Java 的 CORS 实现,和请求时 HEADER 的设置。Angular 怎么设,查 $httpProvider
OPTIONS オプションを削除すると、プリフライトへの応答を直接回避できます。もちろん、それを適切に処理するのは正しいことです。 (参照: http://stackoverflow.com/questions/23954433/post-request-with-angularj...) 🎜
🎜また、Angular で正しいリクエスト ヘッダーを設定しましたか? (CORS用) 🎜
🎜http://chstrongjavablog.blogspot.sg/2013/04/enabling-cors-for-jetty.ht...🎜
🎜この記事では、OPTIONS に関するさまざまな問題と、jQuery が適切である理由について説明します (CORS では HEADER が特に削除されます)。また、Java CORS の実装とリクエスト中の HEADER の設定についても説明します。 Angular をセットアップするには、$httpProvider のドキュメントを確認してください。 🎜