
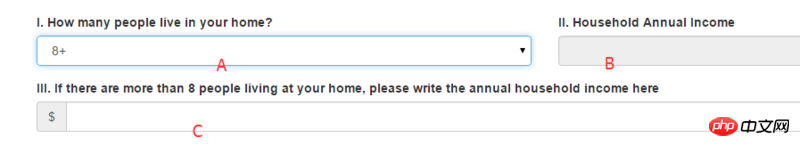
A はドロップダウン リスト、BC はテキスト ボックスです。
C テキスト ボックスはデフォルトでは非表示になっています。 B テキストボックスが使用可能です。
これを実現するには、A がプルダウンして最後の要素を選択すると、B が無効になり、C が表示されます。
A は最後の要素を選択せず、元の状態に戻します。
阿神2017-05-15 16:53:15
<select> 填充好,然后 ng-model 绑定作用域里一个属性,然后 $watch 这个属性,当条件满足时改变一个状态属性(预先定义好),最后将这个状态属性双向绑定给 B 的 ng-disabled 和 C 的 ng-show/ng-if 以上です。