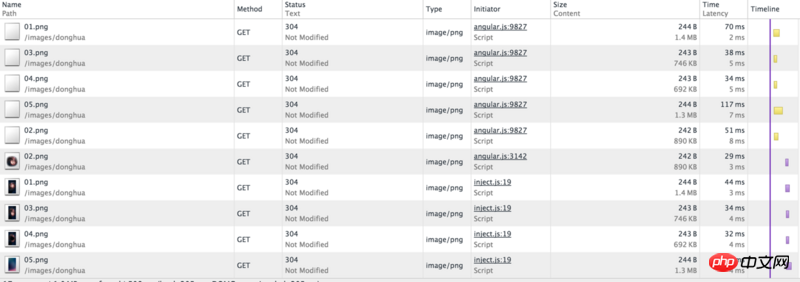
具体的な呼び出しは次のとおりです。5 つの画像はすべて事前に ajax を通じて取得されますが、その後、リモートで再度取得されます。
正しいものは次のようになります (「キャッシュから」、時間は 0ms): 
01 から 05 までの 5 つのピクチャの呼び出しコードは次のとおりです (最初のピクチャを別のメソッドに変更しようとしましたが、同じです)。
リーリーnodejs サーバーは次のように記述されます:
リーリーhttp://stackoverflow.com/questions/26073183/read-remote-file-and-output-to-browser-work-with-text-and-html-dont-work-wit/26075653#26075653
stackoverflow のこの質問が私が遭遇したことと関係があるかどうかはわかりません...
为情所困2017-05-15 16:53:10
img srcに配置すると、画像のアドレスに従って取得され、以前のプリロードは機能しません
プリロードを実装したい場合は、画像をプリロードしてbase64に変換してsrcに入れることができます
あなたの質問を正しく理解したかどうかわかりません
迷茫2017-05-15 16:53:10
リクエストにはキャッシュパラメータを追加する必要があります。デフォルトはキャッシュではありません:
リーリーキャッシュの追加: true は、リクエストを $http キャッシュにキャッシュするように Angular に指示します