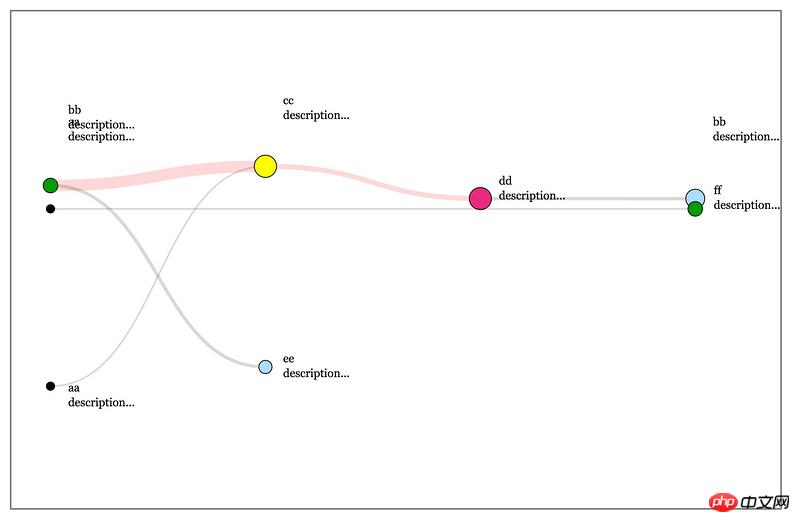
transcludeを追加した後、テンプレートの内容は削除されるはずですが、データを更新すると元の画像が毎回残ります。何か問題がありますか?
ディレクティブ
リーリーディレクティブの呼び出し
リーリー以下に示すように: 
高洛峰2017-05-15 16:52:46
Erase、問題が見つかりました。Transclude は、d3 によって生成された svg のコンテンツを消去できません。d3 コードを記述する前に、svg のコンテンツを消去するコードを手動で追加しました。これで完了です。
リーリー