
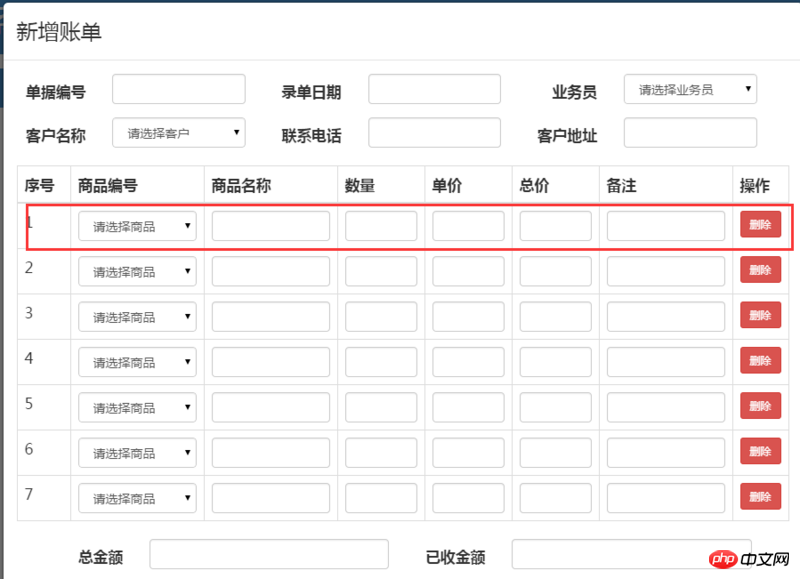
各行は注文商品の詳細となります
商品を選択し、商品名と価格を入力してください
デフォルトの数量は 1 です。価格と数量は手動で変更できますが、合計価格は変更できません。合計価格 = 数量 * 単価。
滿天的星座2017-05-15 16:52:42
ng-repeat + array.push({id:1,name:'',price:0,num:0})
ng-repeat='配列内のx'
ng-model='x.num'
ng-model='x.price'
ng-bind='x.num * x.price'