RT:
独自の角度命令を作成します:
コンパイル関数には 3 つのパラメーター (tElement、tAttrs、リンカー) があります。
リンク関数には 5 つのパラメーター (スコープ、iElement、iAttrs、ctrl、リンカー) があります
tElement と iElement、tAttrs と iAttrs はどのような状況で異なりますか?
何度も命令をネストしてみましたが、違いは見つかりませんでした。しかし、どのようなシナリオで異なると書かれていますか?
---------------------------区切り線--------------- - -----------------
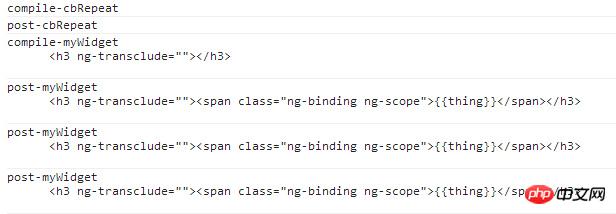
この記事を読んだ後、記事内のレベル 1 でネストされたレベル 2 でネストされたレベル 3 の実行順序、コンパイルとリンクは次のようになります。
compile-levelOne、compile-levelTwo、compile-levelThree、つまり、最初にすべてのコンパイルを実行し、次にリンク関数を実行します。
しかし、私が自分で書いた 2 つの命令の実行順序は、最初に外層のコンパイルと外層のリンクを実行し、次に内層のコンパイルと内層のリンクを実行するというものではありません。
マスターから指導が得られることを願っています、ありがとう~~~
リーリー
リーリー

めまいがします~~~答えてください~~~ありがとう~~~
PHPz2017-05-15 16:52:00
命令内のコンパイル関数とリンク関数の違いについては、この記事の紹介を読むことをお勧めします
http://www.ifeenan.com/angularjs/2014-09-04-[%E8%AF%91]NG %E6%8C %87%E4%BB%A4%E4%B8%AD%E7%9A%84compile%E4%B8%8Elink%E5%87%BD%E6%95%B0%E8%A7%A3%E6 %9E%90 /
習慣沉默2017-05-15 16:52:00
その記事とあなたの回答を読んだのですが、元の記事では最初にlevelOne〜levelThreeのコンパイルがネストされた順序で実行されると書かれています。ネスト順序 levelOne - levelThree のプレリンクを実行します。しかし、あなたの例では、リンク属性、プレリンク、ポストリンクはなく、単なるコンパイルです。したがって、図に示すように結果を出力します。その記事のコードとあなたのコードの違いを詳しく見ることができます。