
webstrom を使用して angularjs 構文を表示するには、angularjs プロジェクトを構築する必要がありますか?文法のヒントがないのはなぜですか?..
滿天的星座2017-05-15 16:51:17
以前に Angular ライブラリを追加したことがある場合は、現在のプロジェクトを開いた後、[言語] -> [JavaScript] -> [ライブラリ] に移動すると、必要な Angular ライブラリとその他の関連ライブラリが表示されます。右側にあるので、チェックを入れて開きます。
これまでに angular を追加したことがない場合は、非常に簡単な方法があります:
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.js"></script>
仅有的幸福2017-05-15 16:51:17
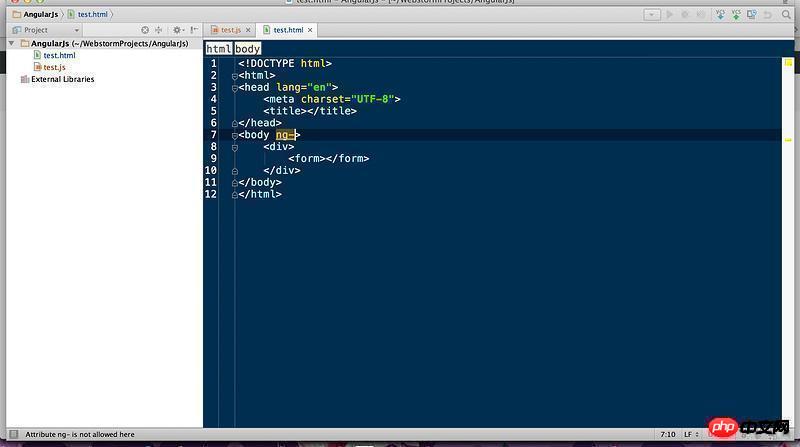
プロジェクトには AngularJS js ファイルがないため、プロンプトは表示されません。 WebStorm がプロジェクト ディレクトリに AngularJS js ファイルが含まれていることを検出すると、ng-* プロンプトが表示されます。
大家讲道理2017-05-15 16:51:17
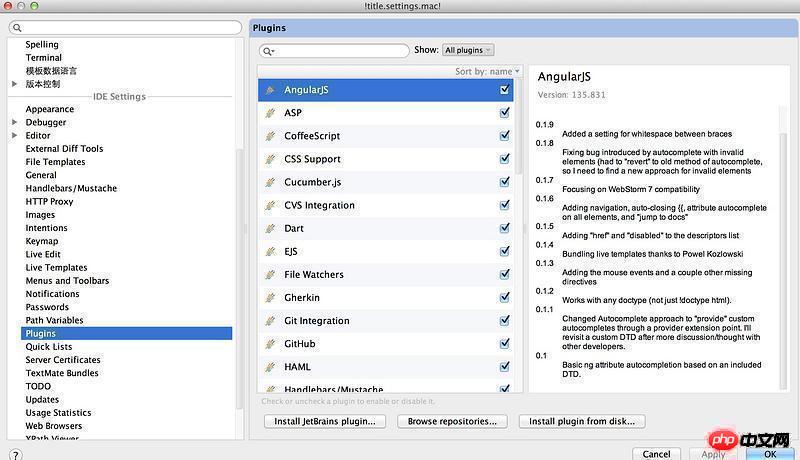
構文プロンプトが無効になっているかどうかを確認すると、正常に表示されます。私のウェブストームのバージョンは 8 で、OS は win7 です。グーグルで調べてみることをお勧めします。