HTMLではangularjsテンプレートを使用しましたが、beegoのControllerでは
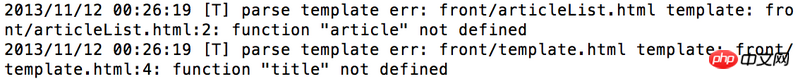
しかし、実行後、サーバーから報告される情報は次のとおりです。

beego が Go 独自のテンプレートを使用して解析したため、変数を見つけることができなかったのだと思います。しかし、autorender=false を設定した後もこのエラーが表示され、フロントエンドは index.html のコンテンツを受信できません。
高洛峰2017-05-15 16:51:08
サーバー側でエラーが報告された場合、beego がテンプレートを解析するときにエラーが発生したはずです。 Angular のテンプレートはフロントエンド ライブラリであるため純粋な HTML であるため、エラーが発生した場合は必ずブラウザー コンソールに報告されます。正確に何か問題が発生した場合は、コードを取り出して全員のために分析する必要があります。
我想大声告诉你2017-05-15 16:51:08
golang のテンプレート構文は angularJS のテンプレート構文に非常に近いため、エラーを報告するのは簡単です。ここでは 2 つの解決策を紹介します。
ホームページ上の angularJS テンプレート コンテンツを golang テンプレート タグに置き換えます。たとえば、{{ user.name }} は {{ _user.name }} に置き換えられ、golang を使用して { を置き換えます{ _user.name }} は「{{ user.name }}」にレンダリングされます。この方法で問題は解決できますが、教えるのが面倒です。
ホームページのコンテンツを減らし、設計時に対応するルーティング テンプレートを取得するようにしてください。