
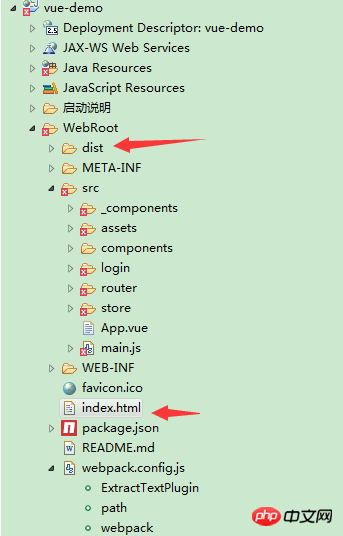
我现在的问题是 这个index是需要后台Tomcat上用的
但是这个index需要的js文件和静态文件都在dist(webpack打包过的)目录里面
那如果我现在想编译src里面的文件怎么让他也能实时编译到dist文件里面?
不可能修改一点代码就npm run build一下...那是不是太麻烦了- -。是不是编译的时候就需要配置什么?
现在想要的结果就是 我在eclipse启动的时候在里面修改src里面的文件 dist目录里面的js也能实时改变...
希望哪位研究过的 给个方法- -。
黄舟2017-04-24 09:16:02
バックグラウンド データを使用したい場合は、npm run dev を使用してローカル サービスを開始し、プロキシを使用してリクエスト API リンクを処理できます。参考リンク: http://vuejs-templates.github....本当にリアルタイムのコンパイルが必要な場合は、nodemon について学ぶことができます。たとえば、package.json でスクリプトを構成できます。 リーリー
--watch は監視モードをオンにして src フォルダーを監視します。 -e は監視するファイルの種類 (html、vue、js、less) を構成します。build/build.js は実行するスクリプトです。このようにして、コマンドラインで npm run start を使用してリアルタイムでコンパイルできます伊谢尔伦2017-04-24 09:16:02
npm run dev就可以了,这样你在本地启动的服务看到的就是你修改过的,会实时变动。npm run build通常、最終的にサーバーにアップロードされるときにパッケージ化されます。