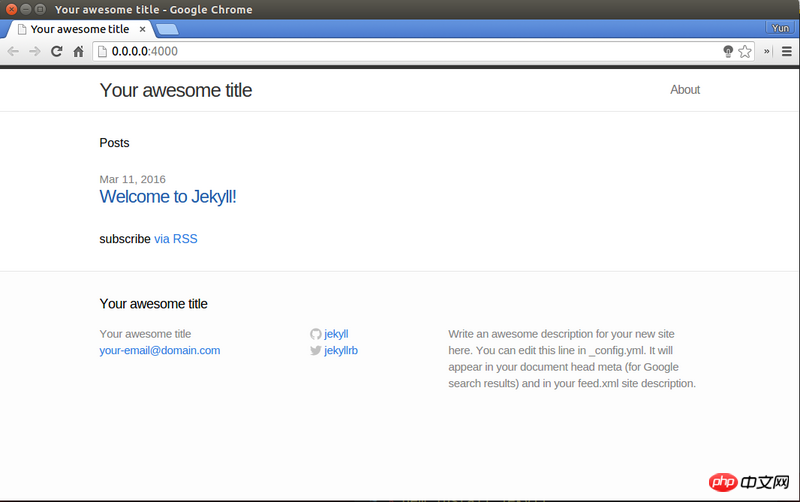
jekyll new manxisuo.github.io在本地运行正常,如下图所示:

地址:https://github.com/manxisuo/manxisuo.github.io
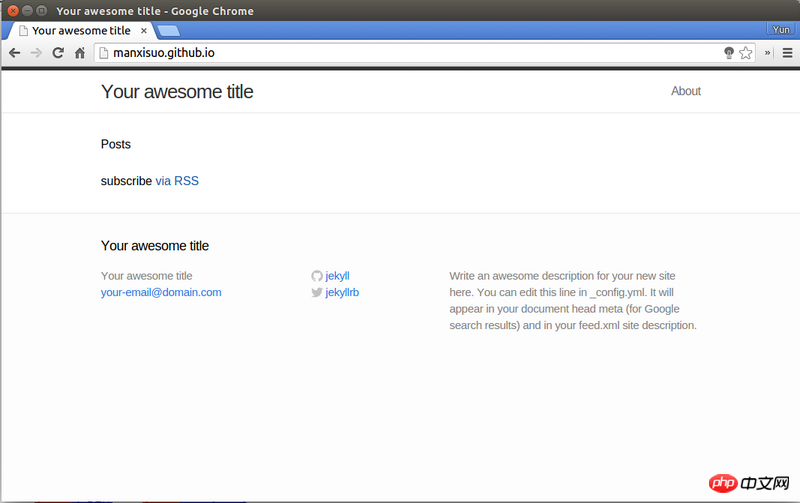
将博客代码上传到仓库的master分支。运行不正常,如下图所示:

即Posts下面没有显示文章列表,而在本地是有的(见第一个图)。
我检查了一下index.html。生成文章列表的代码如下:
<ul class="posts">
{% for post in site.posts %}
<li>
<span class="post-date">{{ post.date | date: "%b %-d, %Y" }}</span>
<a class="post-link" href="{{ post.url | prepend: site.baseurl }}">{{ post.title }}</a>
</li>
{% endfor %}
</ul>即文章是从site.posts这个变量遍历出来的,说明Push到GitHub后这个变量是空的。
对ruby不熟悉,请大家帮忙看一下是什么原因造成的。
PHP中文网2017-04-24 09:15:03
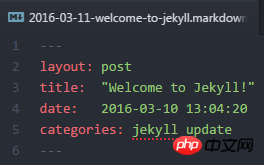
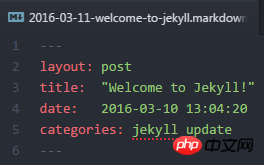
質問作成者の github ディレクトリに行き、問題はファイル _posts/2016-03-11-welcome-to-jekyll.markdown にあります。 _posts/2016-03-11-welcome-to-jekyll.markdown这个文件里。
设置date后面的日期稍微提前一点,就可以了。比如设置为昨天:

这个问题是由于jekyll 3(github目前的jekyll版本)默认对于认定为"未来"的post,是不生成的,详情可以参考Future posts - Jekyll。
此外建议修改feed.xml
date 以降の日付を少し早めに設定すれば問題ありません。たとえば、昨日に設定します:


この問題は、jekyll 3 (GitHub の現在の jekyll バージョン) がデフォルトで「将来」として識別される投稿を生成しないことが原因です。詳細については、「将来の投稿 - Jekyll」を参照してください。
さらに、feed.xml の内容を次のように変更することをお勧めします。

この問題を解決するには:
🎜🎜🎜🎜🎜 🎜タイトルディレクトリを取得してローカルで実行すると、github と同じ問題が発生します。一般に、信頼性の高いローカル プレビューを確保するには、jekyll およびその他の関連する Ruby gem (npm など、Ruby 言語のパッケージ管理ツールとして理解される) を github と整合させる必要があります。対応する方法については、公式を参照してください: Set up your Pages site local with Jekyll🎜 🎜簡単に言うと、GitHub ページをローカルで実行するために必要なさまざまな Ruby gem (jekyll はそのうちの 1 つにすぎません) をオンラインの GitHub のものと同じにすることで、問題のデバッグが容易になります。 🎜PHP中文网2017-04-24 09:15:03
私はこれまで jekyll を使用したことがありませんでしたが、Hugo を使用して個人的な静的ブログを生成することもできます。
http://listenzhangbin.com/post/go-hugo-blog/、私が書いたブログチュートリアルをお勧めします。