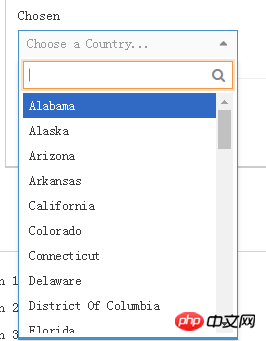
先看一下效果图::
第一张是下拉列表第一列是一个搜素框:
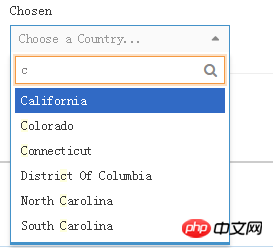
第二张图能看出是 时时触发的:
我想知道怎么实现的这个效果?
PHPz2017-04-18 10:31:44
フロントエンドまたはバックエンドの実装について言及していますか?
フロントデスクには、対応するプラグインがあります
バックデスクでは、インターフェースを実装するだけです
迷茫2017-04-18 10:31:44
フロントエンドで jQuery.autocomplete を使用して、バックグラウンド データなどのリクエストを開始する前に入力する文字列の長さを設定します。携帯電話でコーディングするのは面倒なので、自分でBaiduを使ってください
コードを取得しましょう!
ブートストラップの先行入力を使用して実装します
リーリーそのため、ページ上の関連する JS ファイルを参照する必要があります。ダウンロードする場所がわからない場合は、通常のブートストラップからダウンロードしてください。 リーリー
それは重要ではないので、入力ボックスに何でも書きますリーリー
上記は JS コードです。忘れずに <script type="text/javasctrip"></scrip> の中に入れてください黄舟2017-04-18 10:31:44
JQuery のドロップダウン ボックス プラグイン Chosen がこの検索機能を提供します。
ここで例を確認できます: https://harvesthq.github.io/c...
ドロップダウン ボックスに少量のデータがある場合は、バックエンドから一度にロードして初期化できますそれはプラグイン内にあります。データの量が多い場合は、要素が入力されるたびに、バックエンドに一致する要素をロードするための非同期リクエストがトリガーされ、プラグインで入力イベントをバインドすることもできます。