python - Flask做个人网站的一些问题
之前看完了Flask Web开发那本书,之后修修改改就做了一个比较简陋的个人网站,这两天比较有空,就打算把它改漂亮点,我的首页原本是下面这样的
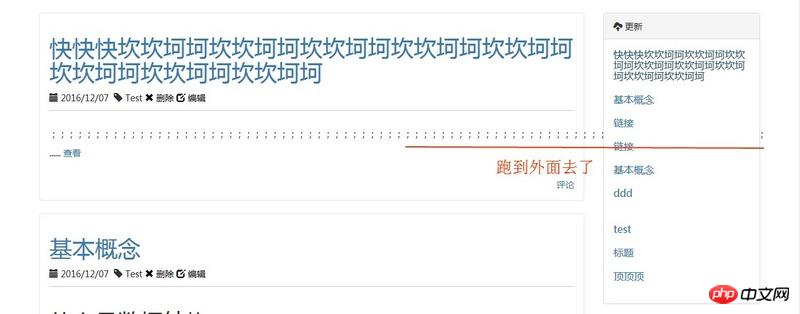
真的很丑,然后这两天改成这样了

原本不懂html跟css,后来看了一点,琢磨着该出来了,但是问题来了
文章摘要要是纵向太宽了,他就跑到外面去了,这个改怎么控制,改css?
而且文章的摘要还保留了格式

我生成摘要的方法是直接post[:1000],截出来的内容带着格式,所以
文章摘要怎么清除掉格式
之前看完了Flask Web开发那本书,之后修修改改就做了一个比较简陋的个人网站,这两天比较有空,就打算把它改漂亮点,我的首页原本是下面这样的
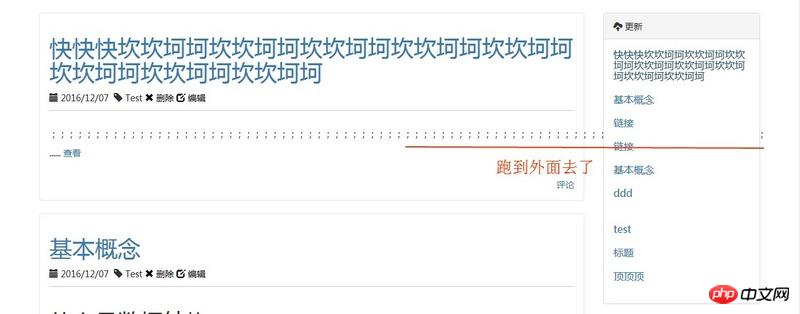
真的很丑,然后这两天改成这样了

原本不懂html跟css,后来看了一点,琢磨着该出来了,但是问题来了
文章摘要要是纵向太宽了,他就跑到外面去了,这个改怎么控制,改css?
而且文章的摘要还保留了格式

我生成摘要的方法是直接post[:1000],截出来的内容带着格式,所以
文章摘要怎么清除掉格式
大家讲道理2017-04-18 10:15:06
問題は解決されました。
記事の要約が縦に幅が広すぎる場合、この変更を制御して CSS を変更するにはどうすればよいですか?
解決策: テキストを自動的に折り返すように CSS を変更します。記事要約の形式をクリアします
解決策: テンプレートで記事概要をレンダリングするときに、jinja のフィルター ストリップタグを追加して HTML タグを削除し、プレーンテキストの記事概要を取得できるようにします
怪我咯2017-04-18 10:15:06
概要を表示するときは、<p>
などの内部の書式タグを置き換えます。 。バックエンドがデータを出力するときに置き換えることができます。 。それを置き換えるために js を記述できるかどうかも確認してください
ringa_lee2017-04-18 10:15:06
まず第一に、これはバックエンドの問題ではなく、フロントエンドの問題である必要があります。つまり、これは Flask と Python の間の問題ではないはずです。
次に、HTMlCSS の概念における「ボックス」について理解する必要があります。
テキストが幅を超える場合は、テキストの折り返しの CSS プロパティを試すことができます。
その後、Python スライスを使用して概要が部分的にインターセプトされたとおっしゃいましたが、元のデータにはその形式がまだ含まれていますが、HTML 形式ですか?
形式に問題がある場合は、元のデータの片側を通常の方法でフィルタリングしてみてください。
天蓬老师2017-04-18 10:15:06
私のプロジェクトの 1 つである mdwiki も参照できます。これも flask によって作成されました。
インターフェイスは私の美学に基づいており、純粋にマークダウンで書かれています。
https://github.com/xbynet/mdwiki