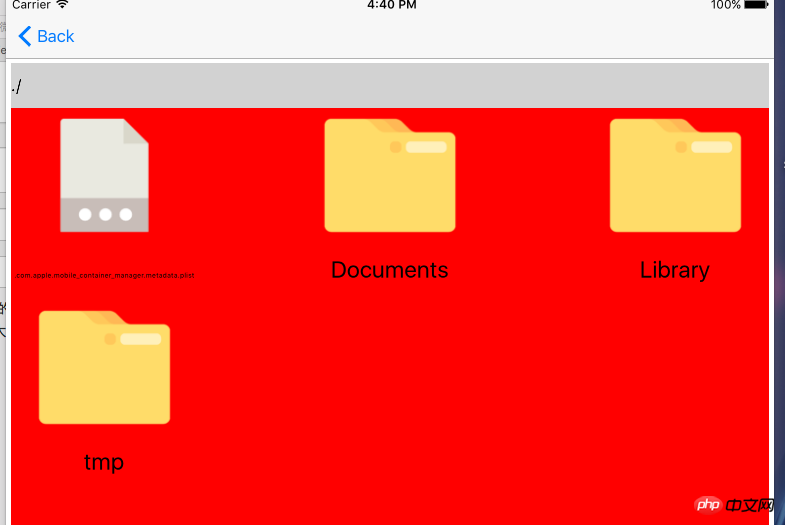
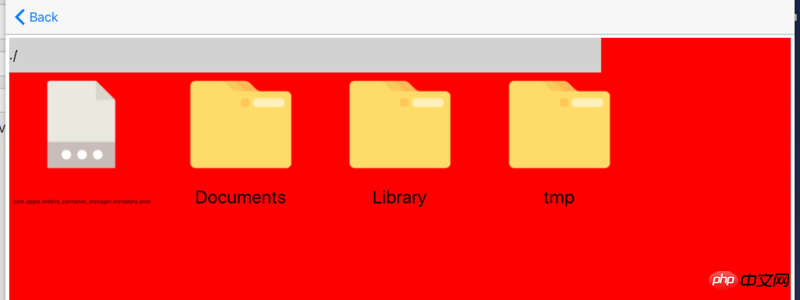
我给一个UICollectionView添加了autolayout的约束,但是在旋转屏幕的时候,CollectionView的大小根据view改变了,HeaderView和cell的大小没有变化,
应该是我在设置尺寸的时候用的当前view的宽高原因,但是不知道在什么地方改

红色是collectionView的背景色,灰色的是HeaderView的背景色
这是加HeaderView的代码
- (UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath
{
UICollectionReusableView *headerView = [[UICollectionReusableView alloc]init];
headerView.backgroundColor = [UIColor redColor];
if (kind == UICollectionElementKindSectionHeader){
headerView = [collectionView dequeueReusableSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:@"HeaderView" forIndexPath:indexPath];
}
[headerView addSubview:self.pathLabel];
return headerView;
}这是CollectionView的代码
self.edgesForExtendedLayout = UIRectEdgeNone;
_flowLayout = [[UICollectionViewFlowLayout alloc]init];
CGFloat flowItemSize = self.view.bounds.size.width / 4 - 5;
_flowLayout.minimumInteritemSpacing = 5.0;//item 之间的行的距离
_flowLayout.minimumLineSpacing = 5.0;//item 之间竖的距离
_flowLayout.itemSize = (CGSize){flowItemSize, flowItemSize};
_flowLayout.headerReferenceSize = CGSizeMake(self.view.bounds.size.width, 50);
_flowLayout.scrollDirection = UICollectionViewScrollDirectionVertical;
_directoryCollection = [[UICollectionView alloc]initWithFrame:self.view.bounds collectionViewLayout:_flowLayout];
[_directoryCollection registerClass:[FileIconCell class] forCellWithReuseIdentifier:@"FileIconCell"];
[_directoryCollection registerClass:[UICollectionReusableView class] forSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:@"HeaderView"];
_directoryCollection.delegate = self;
_directoryCollection.dataSource = self;
_directoryCollection.backgroundColor = [UIColor redColor];
[_directoryCollection setUserInteractionEnabled:YES];
_directoryCollection.showsVerticalScrollIndicator = NO;
[self.view addSubview:_directoryCollection];
[_directoryCollection reloadData];
_directoryCollection.translatesAutoresizingMaskIntoConstraints = NO;
NSLayoutConstraint *pic_top = [NSLayoutConstraint constraintWithItem:_directoryCollection attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTop multiplier:1 constant:5.0f];
NSLayoutConstraint *pic_bottom = [NSLayoutConstraint constraintWithItem:_directoryCollection attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeBottom multiplier:1 constant:0.0f];
NSLayoutConstraint *pic_left = [NSLayoutConstraint constraintWithItem:_directoryCollection attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeLeft multiplier:1 constant:5.0f];
NSLayoutConstraint *pic_right = [NSLayoutConstraint constraintWithItem:_directoryCollection attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeRight multiplier:1 constant:-5.0f];
[self.view addConstraints:@[pic_top,pic_bottom,pic_left,pic_right]];