
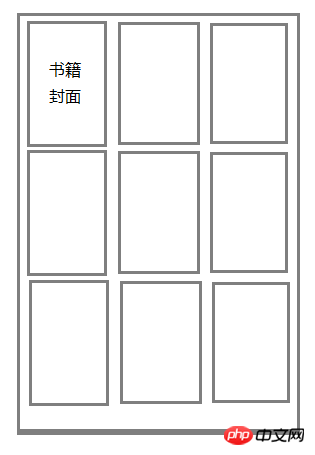
移动端要实现一行三个方块的布局,大小自适应,
1、里面的小方块(书籍封面)的width和height写死时, 如何实现这样的布局?
2、小方块(书籍封面)的width和height不写死时, 如何实现这样的布局,?
哪种方法实现比较简单?
怪我咯2017-04-18 09:50:35
あまり書きたくない場合は、各表紙の左右の余白の距離を計算する必要があります。CSS の calc を使用して計算できるはずです。
徹底的に書かないのであれば、display:flex を使用するのが最も簡単に実装できるはずです
高洛峰2017-04-18 09:50:35
死に至るまでに書かれた言葉。 。 rem の適応はハードコーディングされていると考えられますか?
書き留めたくない場合は、上記のフレックスを使用してください。
黄舟2017-04-18 09:50:35
書き留めたい場合は、各ブックの外側に幅 33.3% のコンテナを配置します。内側の幅が固定の場合は、calc を使用してコンテナを 1 層保存することもできます。ビューポート単位~
いいえ、ハードコーディングされており、フレックスを実装でき、幅のパーセンテージとビューポート単位も変更できます