1.问题:android list 有虚拟按键的情况下,底部会被遮挡
2.问题截图:
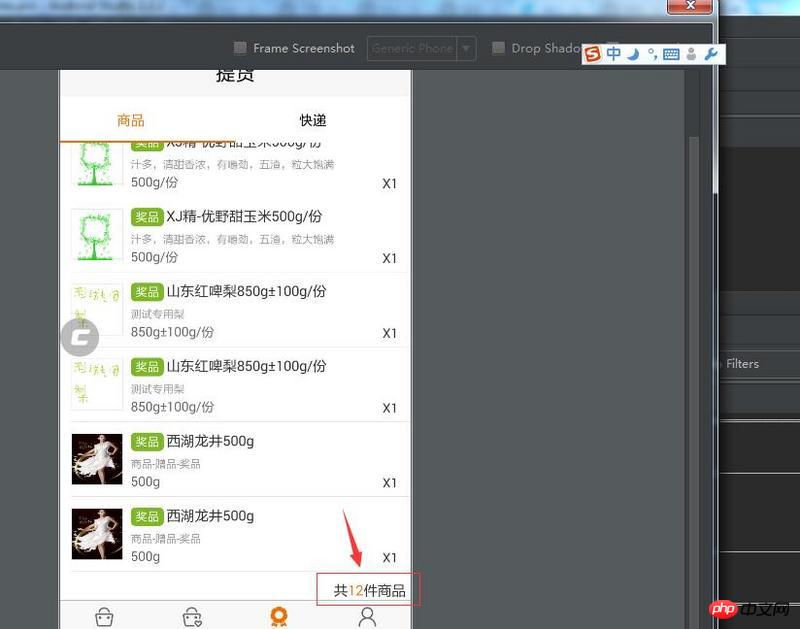
被遮挡:

正常:

3.list高度计算方法:
屏幕高度-状态栏高度-底部tab高度-提货标题高度-商品快递高度(100写死)
试着判断是否有虚拟按键的情况下 多减去虚拟按键的高度 也还是不行 会被遮挡
var tabHostHeight = 100.0;
//dp2px 转换
var self = this;
var navBarHeight=0;
var tabBarHeight=0;
require('@weex-module/utilmodel').dp2px(function (ret) {
var scale = env.scale;
var deviceWidth = env.deviceWidth / scale;
navBarHeight = (750.0 / deviceWidth)*ret;
tabBarHeight = (750.0 / deviceWidth)*ret;
},48);
//状态栏高度
require('@weex-module/utilmodel').getStatusHeight(function (ret) {
var scale = env.scale;
var deviceWidth = env.deviceWidth / scale;
this.pageHeight = env.deviceHeight * 750 / env.deviceWidth - navBarHeight - tabBarHeight - tabHostHeight-ret;
this.tableHeight = this.pageHeight;
});
大家讲道理2017-04-18 09:22:08
0.11.0、ソースコード依存関係メソッド、
以下の方法も試しましたが、やはりダメでした。
Android スマートフォンは細分化されているため、画面の適応が困難です。 Weex によって提供されるインターフェイス レンダーは、コンテナの幅と高さを動的に渡す必要がありますが、渡される幅と高さは、たとえば、ActionBar が非表示になるなど、時々変化します。これは、受信する Weex コンテナも対応する必要があることを意味します。変化します。
この変更に適応するために、Weex はコンテナーのサイズを変更するためのインターフェイス WXSDKInstance.setSize(int width, int height) を提供します。
/**
@param width コンテナ幅
@param height コンテナの高さ
*/
public void setSize(int width, int height){};