用django写的程序,然后大概的问题是这样的.跟这个类似:

然后按照答案 改成 ./ 的话,首页是可以访问的,但是内页,文章页就不行了.
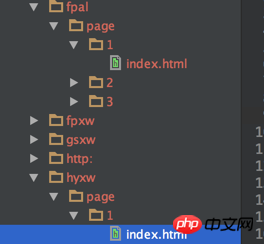
网站的结构 : 
默认生成的都是 / 的,我知道把所有的链接前面加一个 目录的名称 比如 /001/ 也是可以访问的,但是感觉这样不够智能 而且也不够方便,求快捷的方法?
怪我咯2017-04-18 09:08:32
以下の抜粋は、私が以前に書いた本からの抜粋です: It's Django
動的 Web サイトには、Web サイトで使用される画像、CSS、JS ファイルなどの静的ファイルも必要です。これらの静的ファイルをどのように管理し、使用するのでしょうか?まず、上位層 mysite の下に 2 つのフォルダー static と assets を追加します。 static フォルダーは、開発中に静的ファイルを配置するために使用されるディレクトリーであり、このディレクトリーの下に複数のサブディレクトリーを追加して、さまざまなファイルを配置できます。静的ファイルのタイプ (画像を配置するための img または CSS ファイルを配置するための css の設定など)。 assets は、Web サイトが実際にオンラインになっているときに静的ファイルが配置されるディレクトリです。この 2 つのディレクトリが分離されているのは、Web サーバーがオンラインになったときに静的ファイルの管理を引き継ぐ必要があるためです。
次に、settings.py に移動して設定しましょう:
ここでは合計 3 つのパラメータを設定します。詳細な説明は次のとおりです。
<テーブル> <頭>/static/ に設定します。その後、/static/ で始まる Web ページのパスが考慮されます。 http://127.0.0.1/static/hello.png、http://127.0.0.1/static/hi.js などの静的ファイルとして、ただしhttp://127.0.0.1/restaurants/static/ の場合、静的ファイルurls.py 内のパスと一致します。
BASE_DIR で示されるフォルダーの下に | 參數 | 說明 |
|---|---|
| STATIC_URL | 靜態檔的URL pattern,這邊我們設為 /static/ ,那麼在網頁路徑中以 /static/ 開始的便會被視為靜態檔,如: http://127.0.0.1/static/hello.png 、 http://127.0.0.1/static/hi.js ,但如果是 http://127.0.0.1/restaurants/static/ 則會匹配urls.py中的路徑,而非靜態檔 |
| STATICFILES_DIRS | 開發時放置靜態檔的資料夾。允許設置多個資料夾來指示靜態檔的位置。如上面設定,我們可以在與BASE_DIR所指示的資料夾底下新增一個 static 資料夾,並把圖檔,css,js放在裡面 |
| STATIC_ROOT | 上線時放置靜態檔的資料夾。藉由python manage.py collectstatic ,Django 會將 STAIC_DIRS 下發現的靜態檔複製至 STATIC_ROOT 下。由於當設定檔的 DEBUG 設為 False 後,Django 預設便不會處理回傳靜態檔了,藉由指令將這些檔案集合到一個資料夾下,方便網頁伺服器管理及讀取 |
python manage.pycollectstatic を使用すると、Django は STAIC_DIRS にある静的ファイルを STATIC_ROOT にコピーします。構成ファイルの DEBUG が False に設定されている場合、Django はデフォルトで静的ファイルの返却を処理しないため、これらのファイルは次のコマンドを通じてフォルダーに収集されます。 Web サーバーの管理と読み取りを容易にする上記のパラメータを設定すると、テンプレートの STATICFILES_DIRS フォルダー内の静的ファイルを使用できるようになります。ウェブサイトがページに画像 logo.png (mysite/static/img/logo.png に配置) を追加したいと仮定すると、テンプレートに次のように記述します:
これで完了です。しかし、ある日、静的ファイルの Web ページのパスを /static_file/ に変更する必要が生じた場合、そのパスを見つけてテンプレートを 1 つずつ変更しなければならないのは面倒ではないでしょうか。 「Django」との比較は次のとおりです。
最初に staticfiles をテンプレートにロードしてから、タグ {% static ...%} を使用してください。上記の調整後、Django は静的ファイルを処理するときに {% static 'img/logo.png' %} を '/static/img/logo.png' に変換します。静的ファイルのパスを変更する必要がある場合、settings.py ファイル内の STATIC_URL を安全かつ大胆に変更できます。大量のテンプレートを変更することを心配する必要はありません。
私が回答した質問: Python-QA
PHP中文网2017-04-18 09:08:32
View に対応する URL を参照している場合は、このドキュメントを読むことができます
https://docs.djangoproject.com/en/1.9/intro/tutorial03/#removing-hardcoded-urls-in-templates
js、css などの静的ファイルを参照している場合は、Django 設定 https://docs.djangoproject.com/en/ の STATIC_URL
を変更することでこれを実現できます。 1.9/howto /static-files/
天蓬老师2017-04-18 09:08:32
.NET にはアウトバウンド urlrewrite があります
わかりにくいです
簡単に言うと、HTML 出力の前にフィルターを追加します
/ で始まるすべてのリンク アドレスを置き換えます