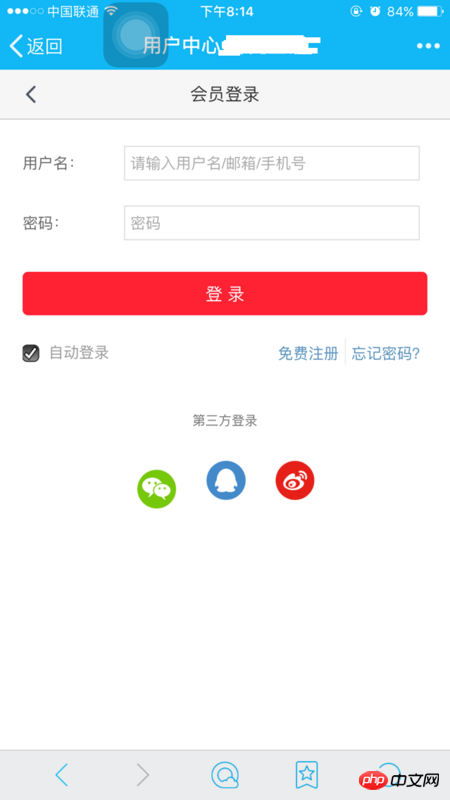
在调试手机页面安卓手机的显示一切正常,如图
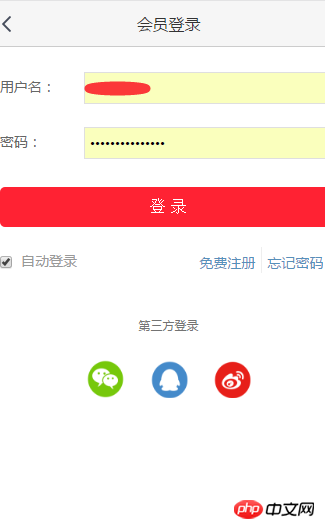
而在苹果手机显示第一个图标向下错位,如下图
搞了半天没搞好,兼容性这块确实没咋弄过,请路过的高手支个招,在下不胜感激!!新年快乐,恭喜发财!!
ringa_lee2017-04-17 18:02:03
どうやって書いたのかわからないので、私の考えを共有します:
構造p>(a>img)*3
p 幅を 3 つのアイコンの合計幅として設定し (パーセンテージを使用して調整できます)、両端が揃うように設定します。
a inline-block を設定して、after 疑似クラスを作成します。
3 つのアイコンを平らにすれば問題ありません。